1. Add content
The first step is to add content to Gridly. We’ve made it easy for you by supporting various ways to import your content.
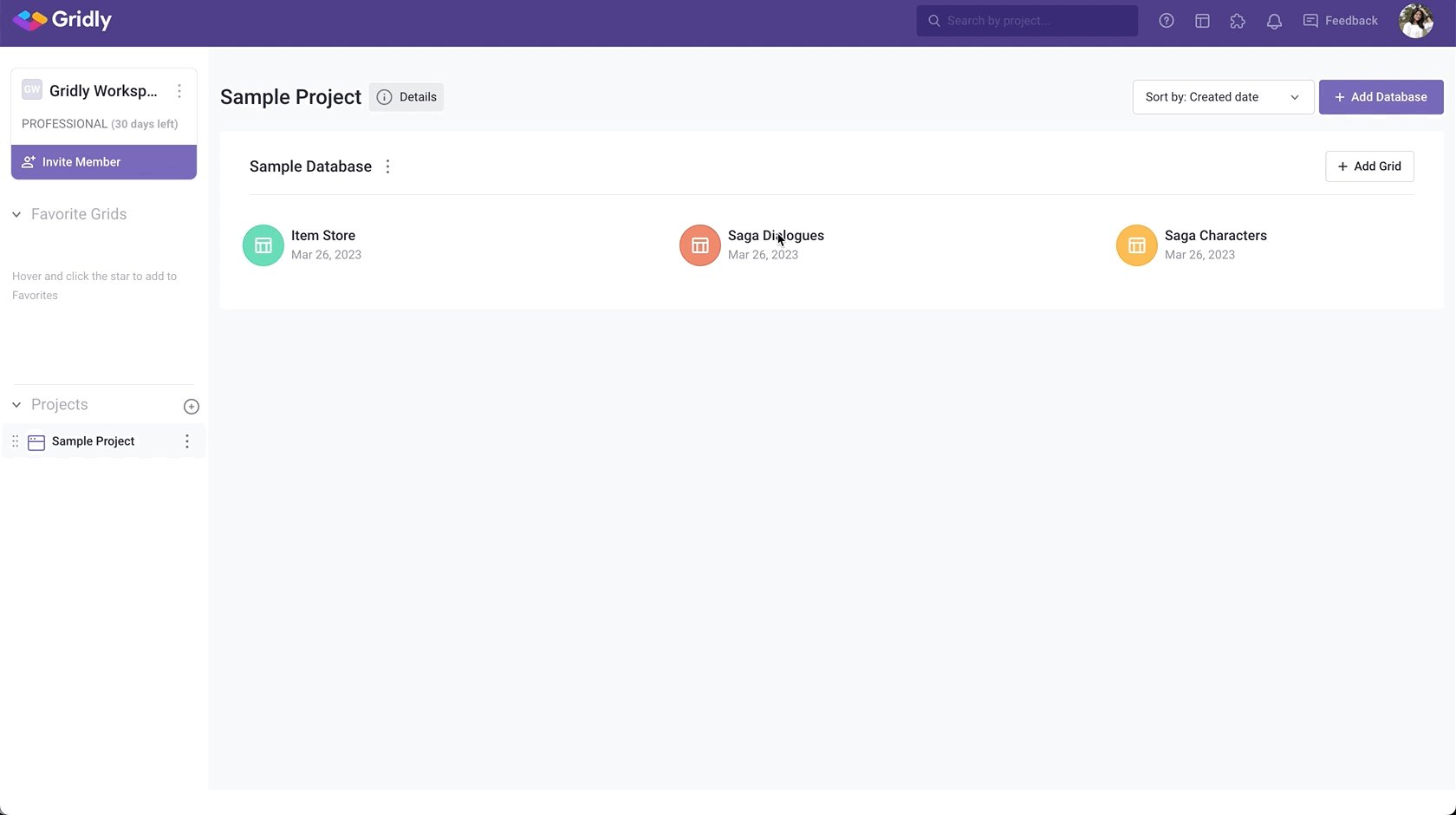
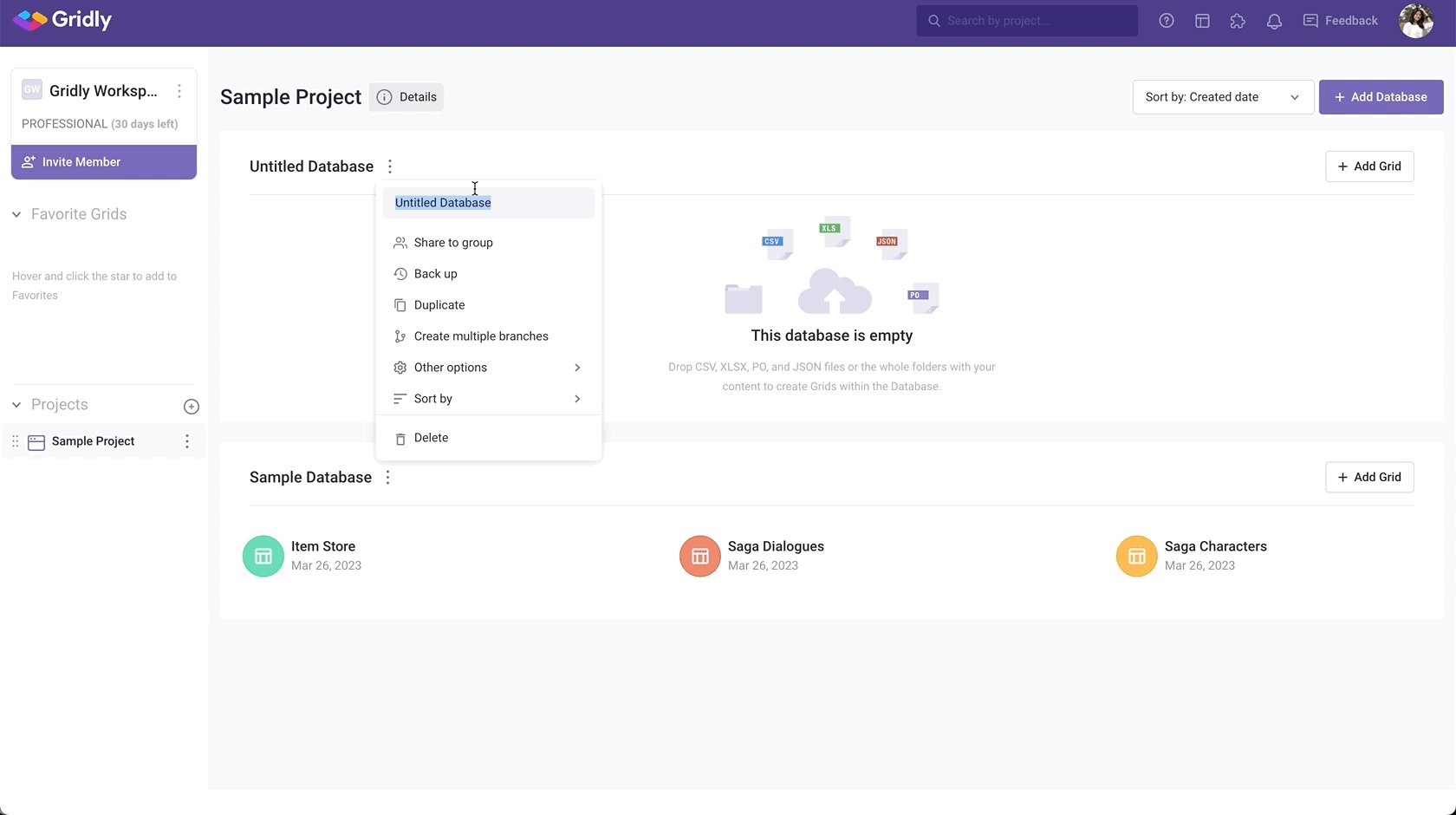
- On the project page, click + Add Database
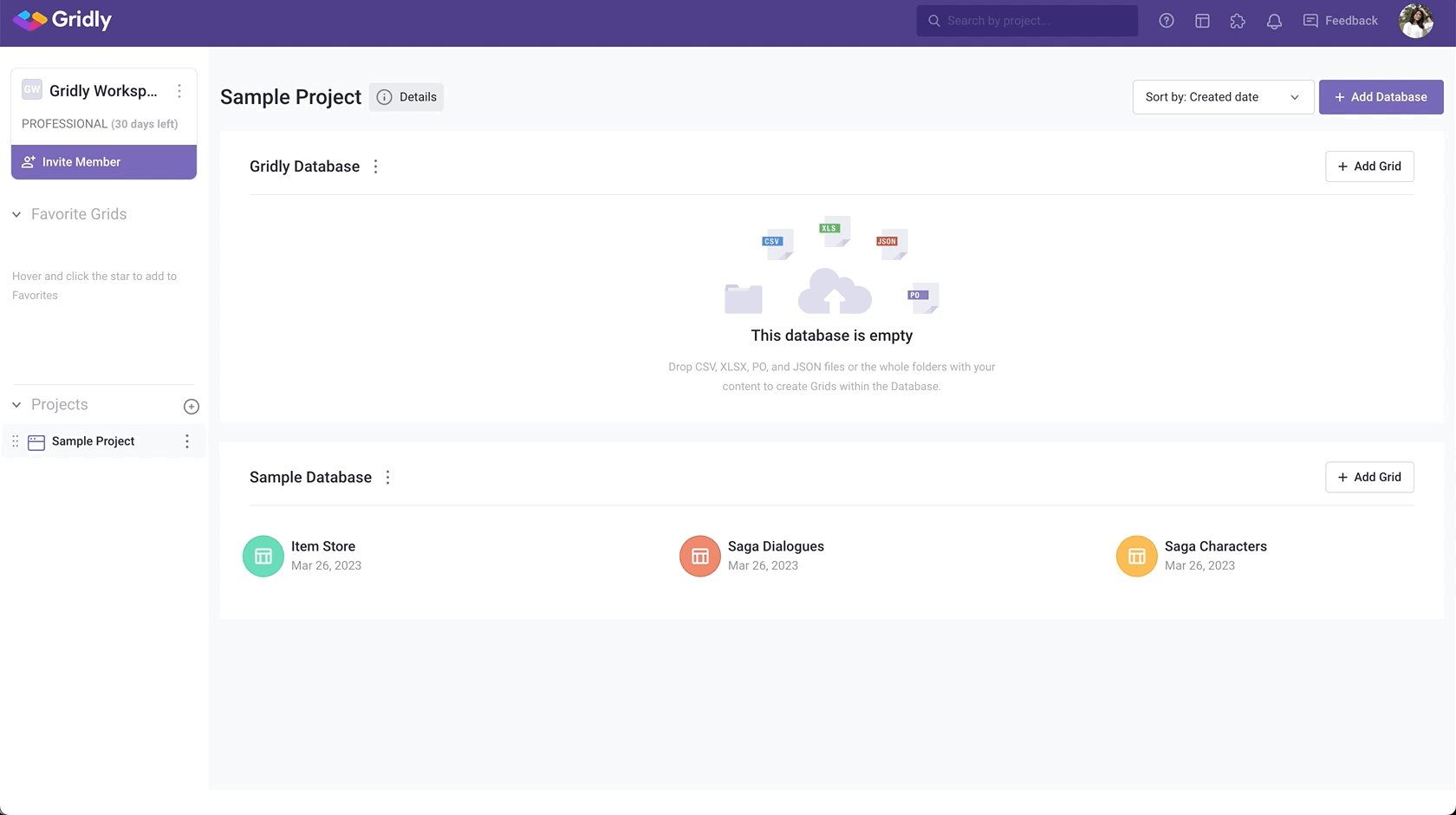
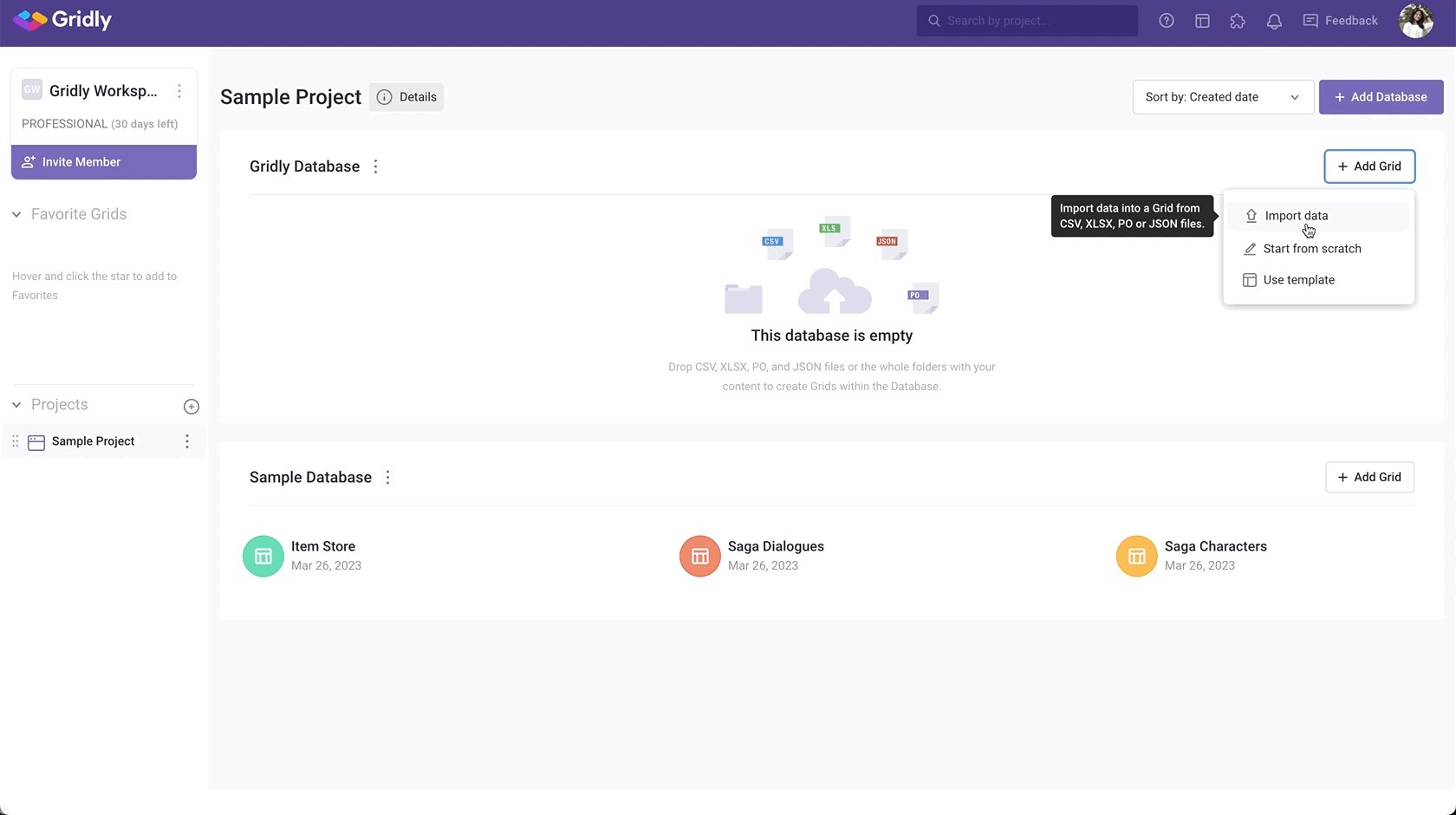
- Click + Add Grid under the newly created Database
- Select Import data
- Add your file and follow the instructions depending on which file format you are using

Import CSV/XLXS files
Import JSON files
Import PO files
Import Google Sheet files
Using Gridly API
Refer to the Gridly API documentation.
2. Get content translated
Now you’ve added content, let’s get your content translated.
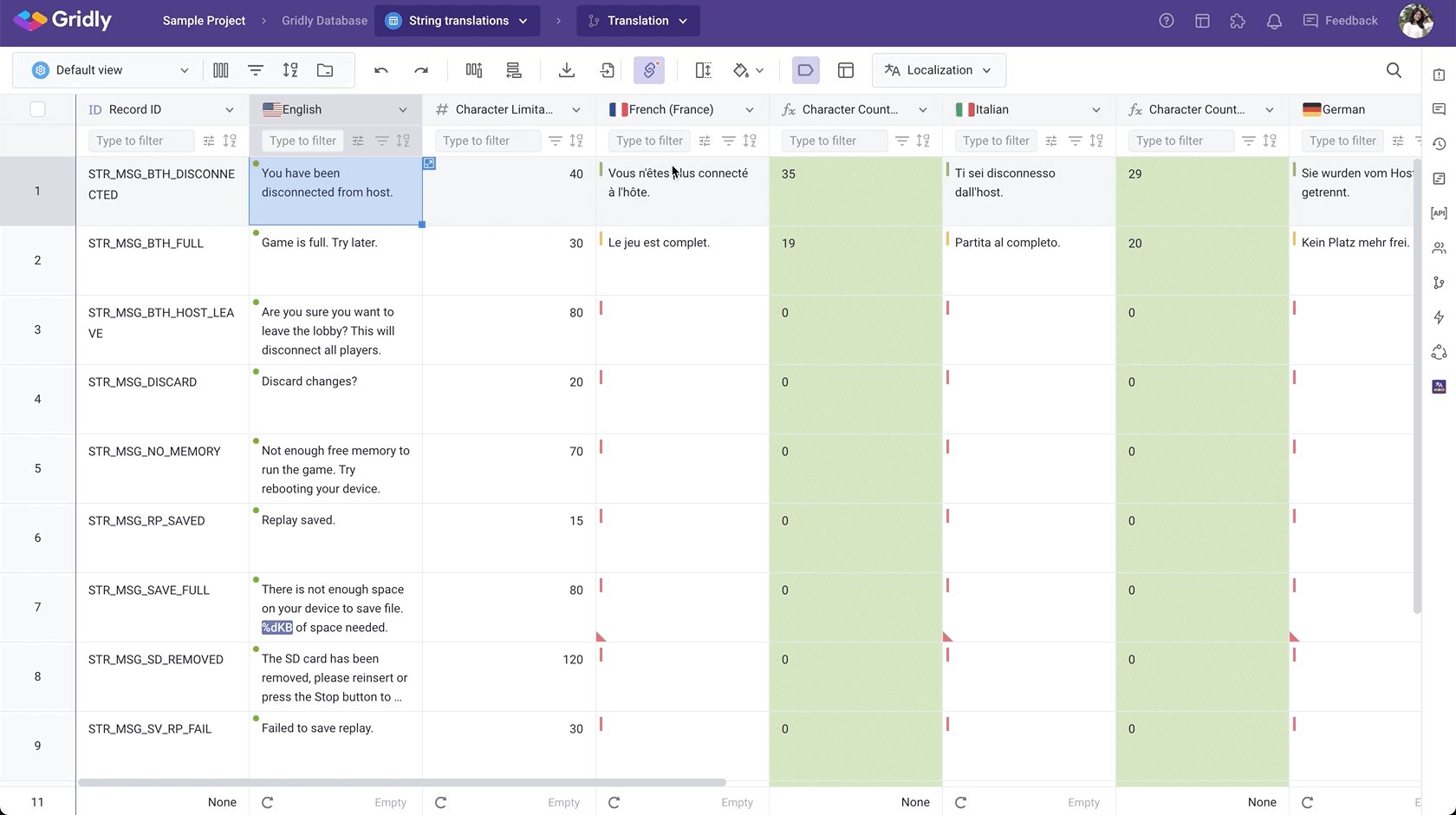
In this article, we’ll be using a Grid created from the String translations template to help demonstrate the steps. Use Gridly template
Manage what you want to view
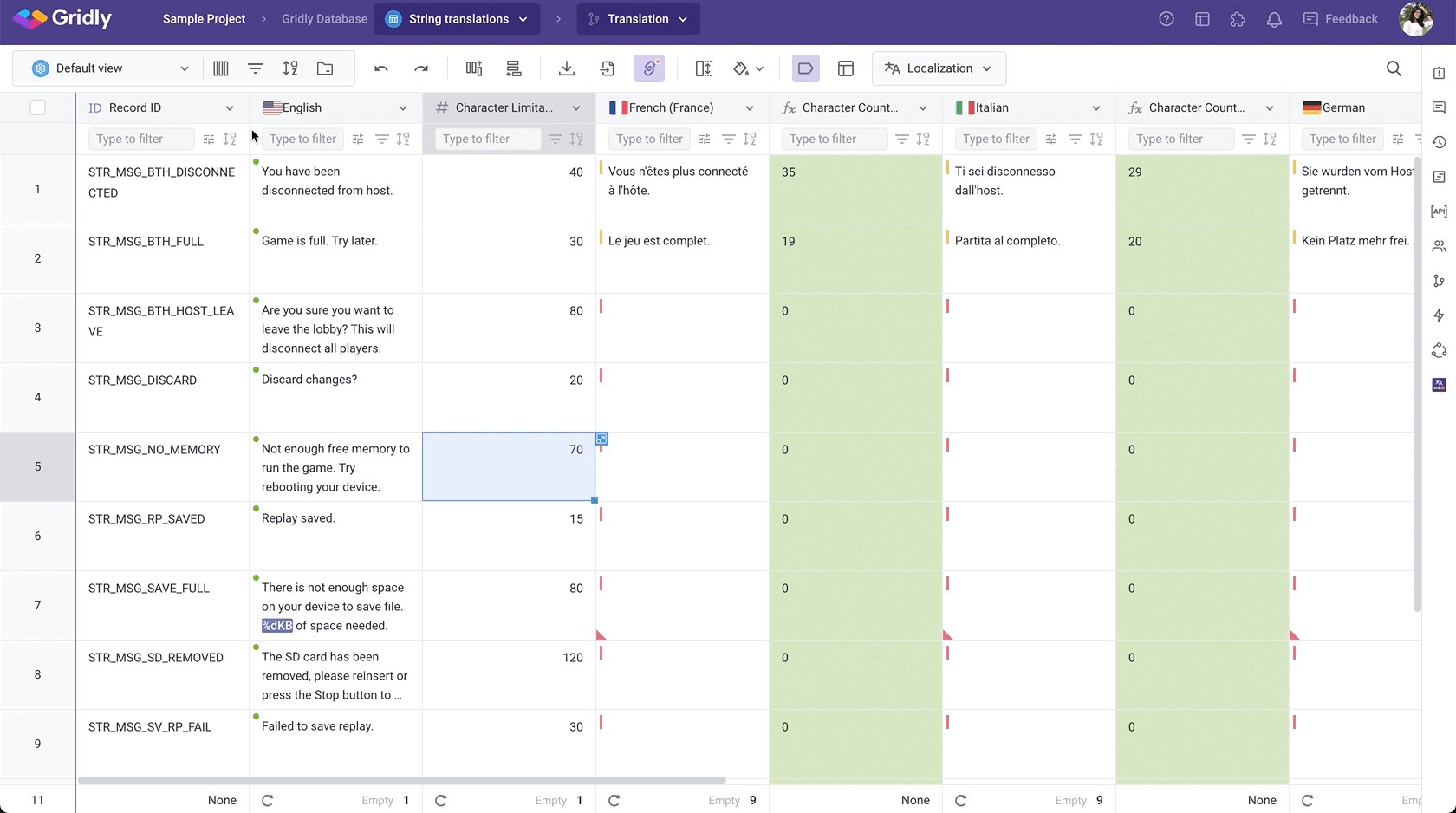
After creating the branch for translation, you may want to customize your Grid as there may be columns that certain users may not need to see.
To manage access and editing of your content, you can use Views. Views represent a way to display all or a subset of data in a customized format. You can create new views, hide, or reorder columns to focus only on what needs to be done.
Add new views
- Let’s add a view and customize it for French translation
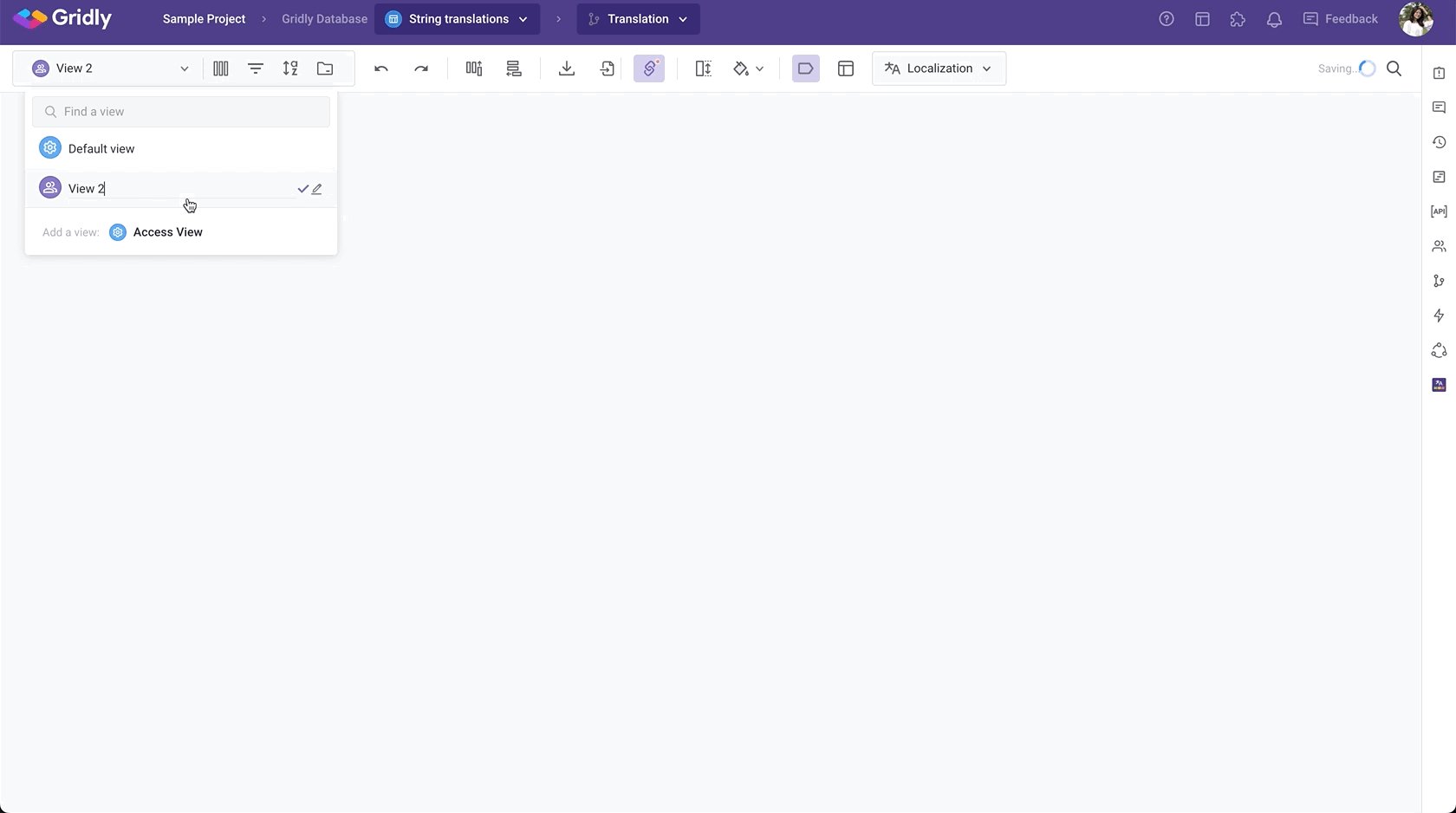
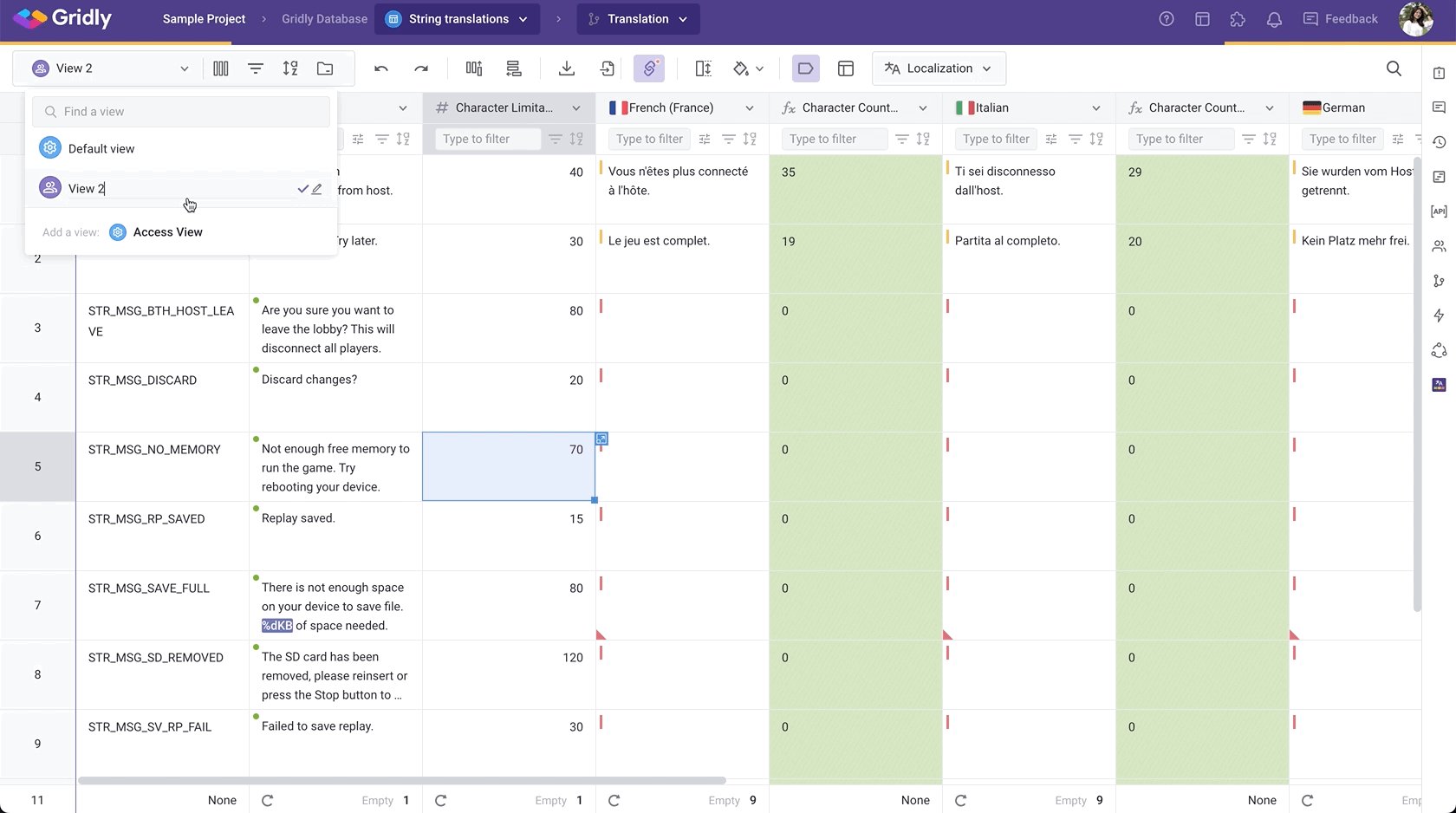
- In the Grid, click on the view at the top corner
- Click Access View to add a new view
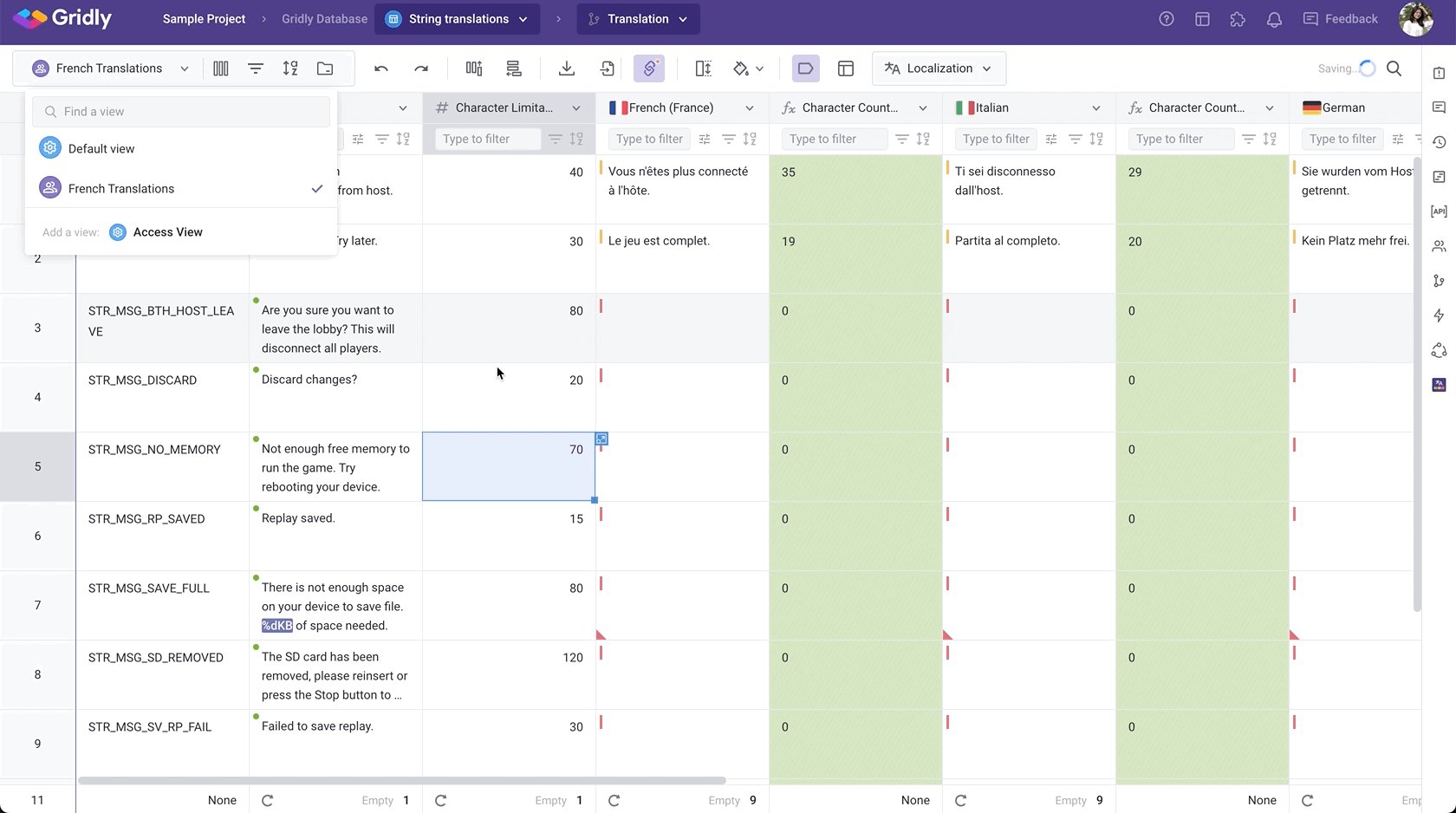
- Rename the new view

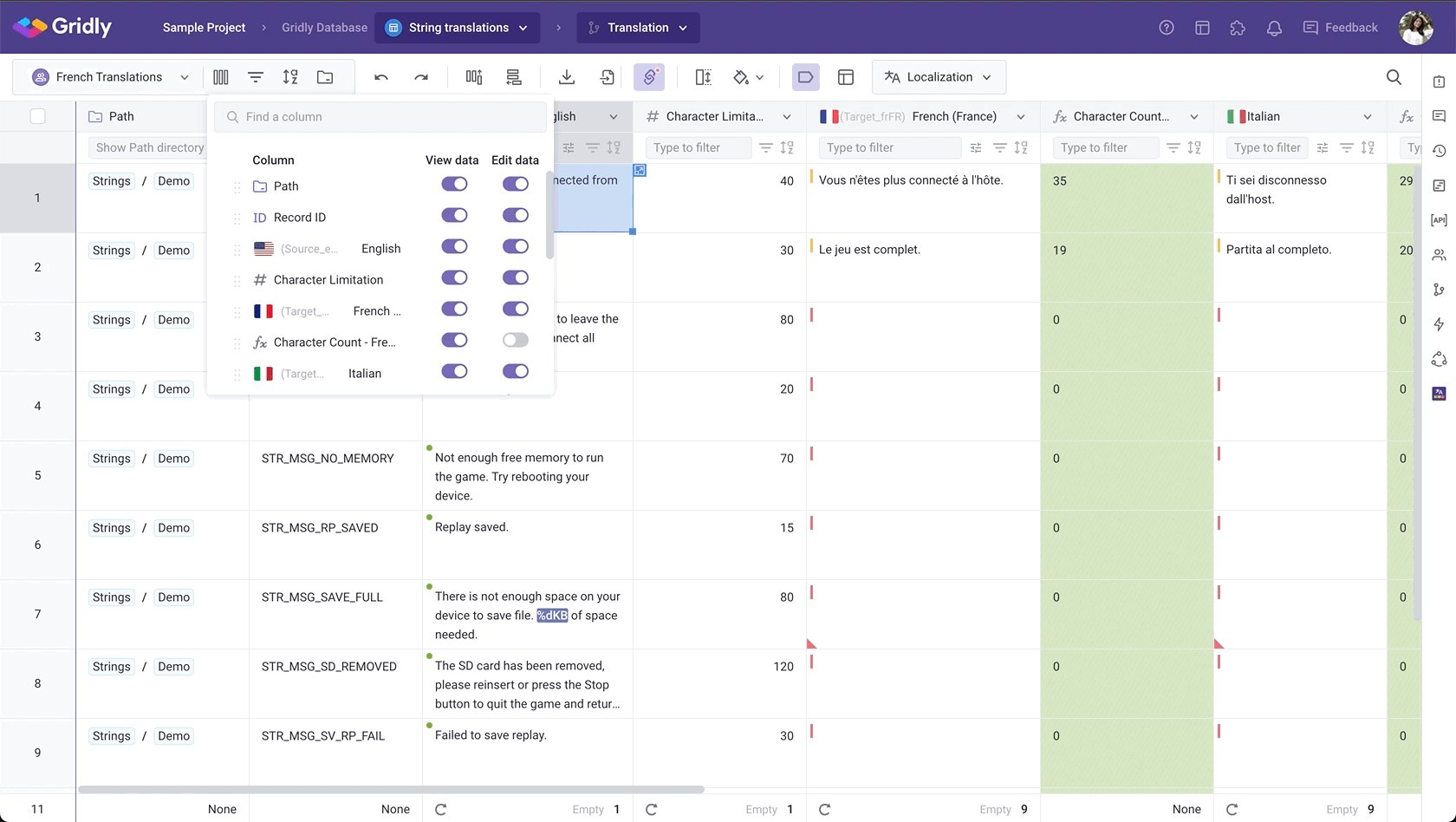
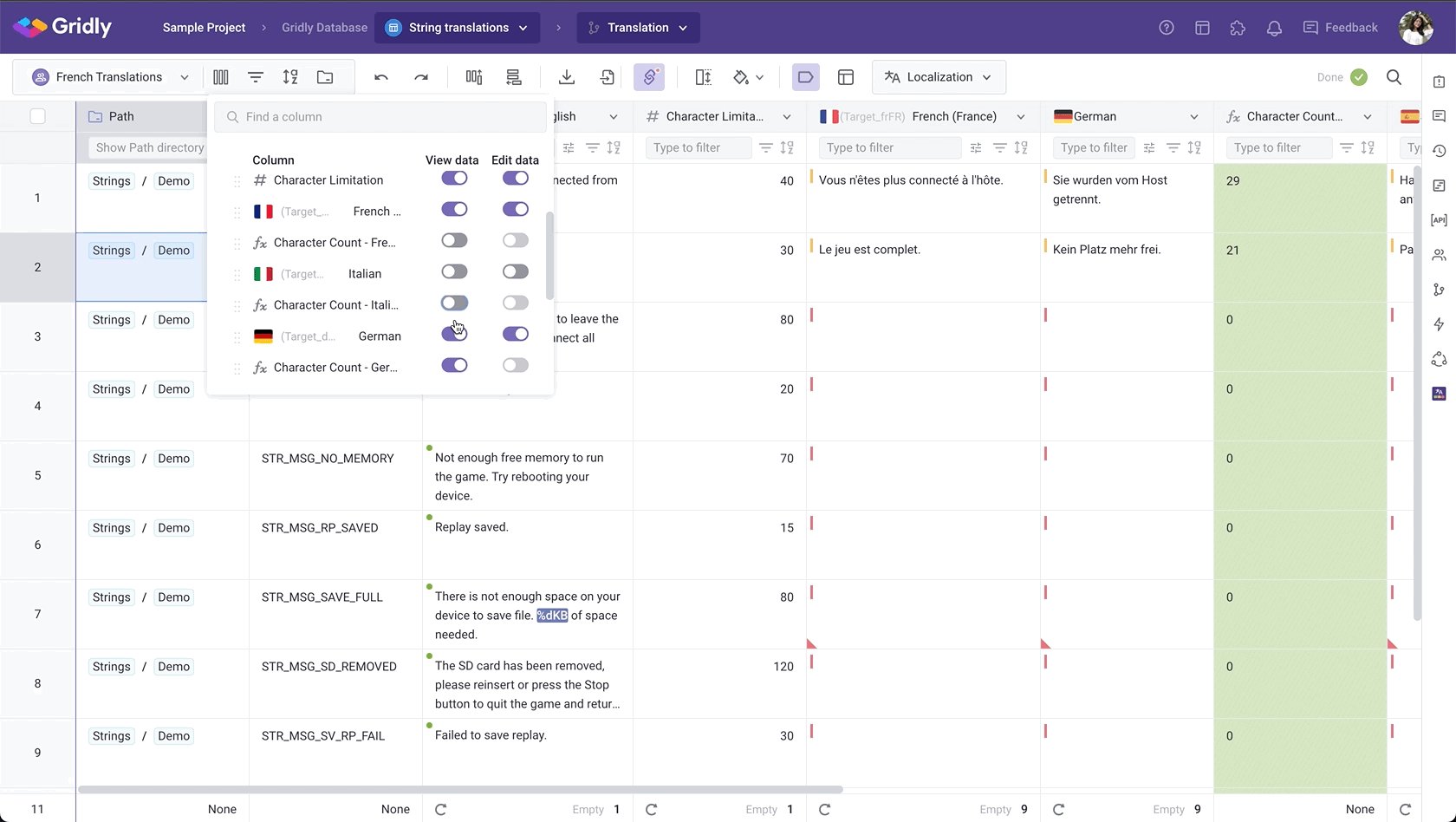
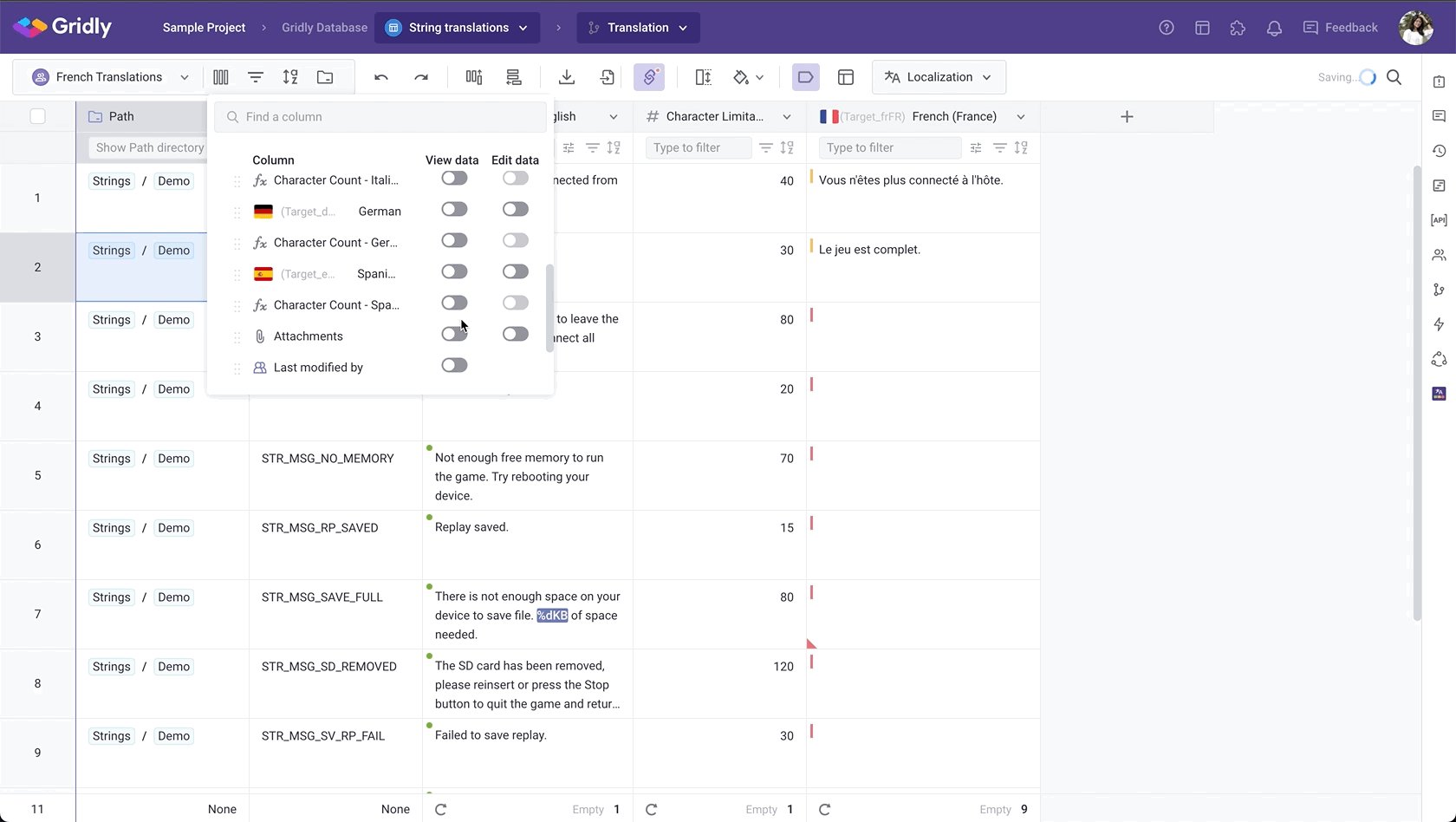
- Open Manage column, click on the toggle to select whether to:
- View data: show/hide a column
- Edit data: be able to edit cell content in a column
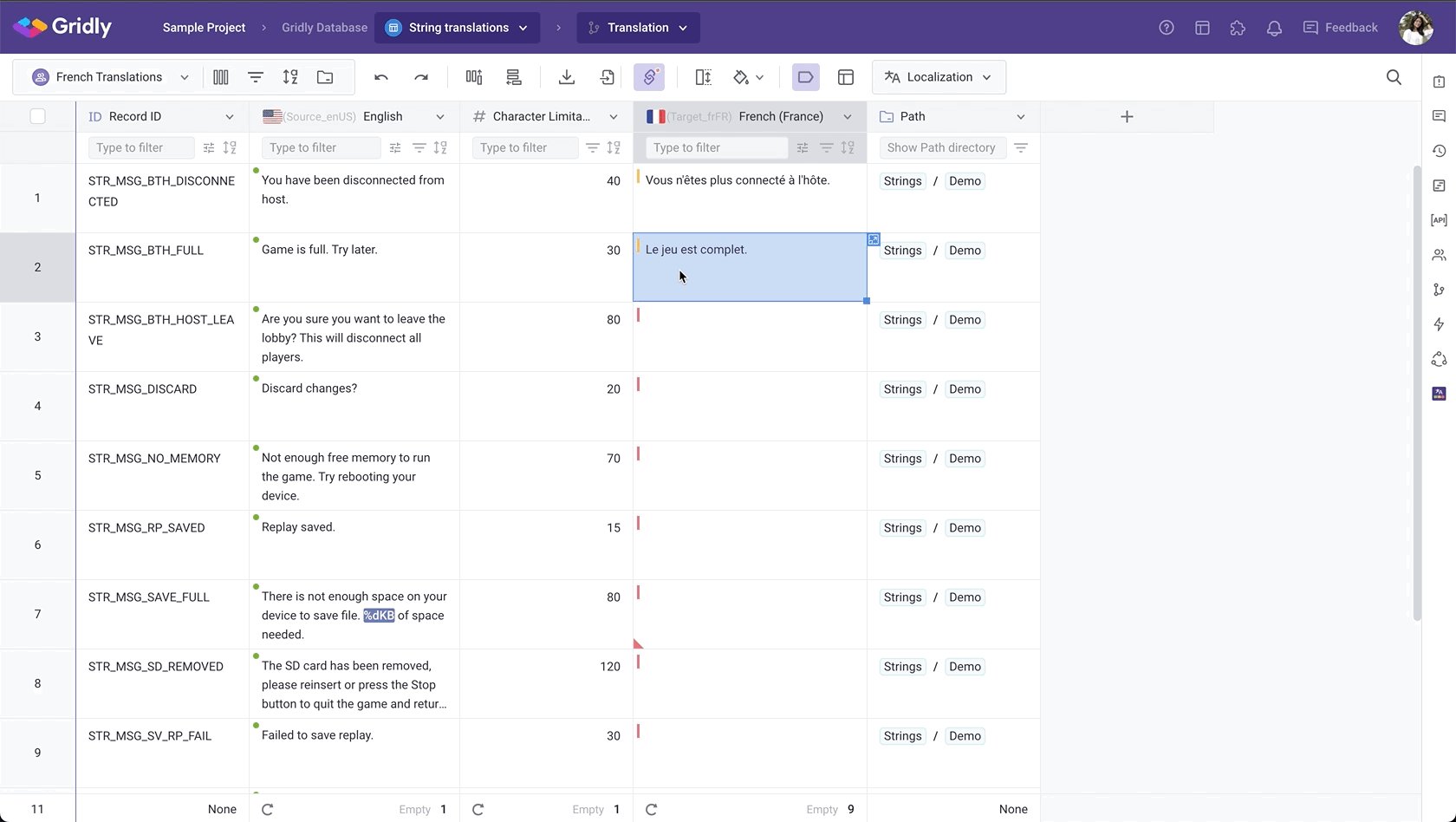
- (Optional) Reorder columns by dragging and dropping.

Using quick filters
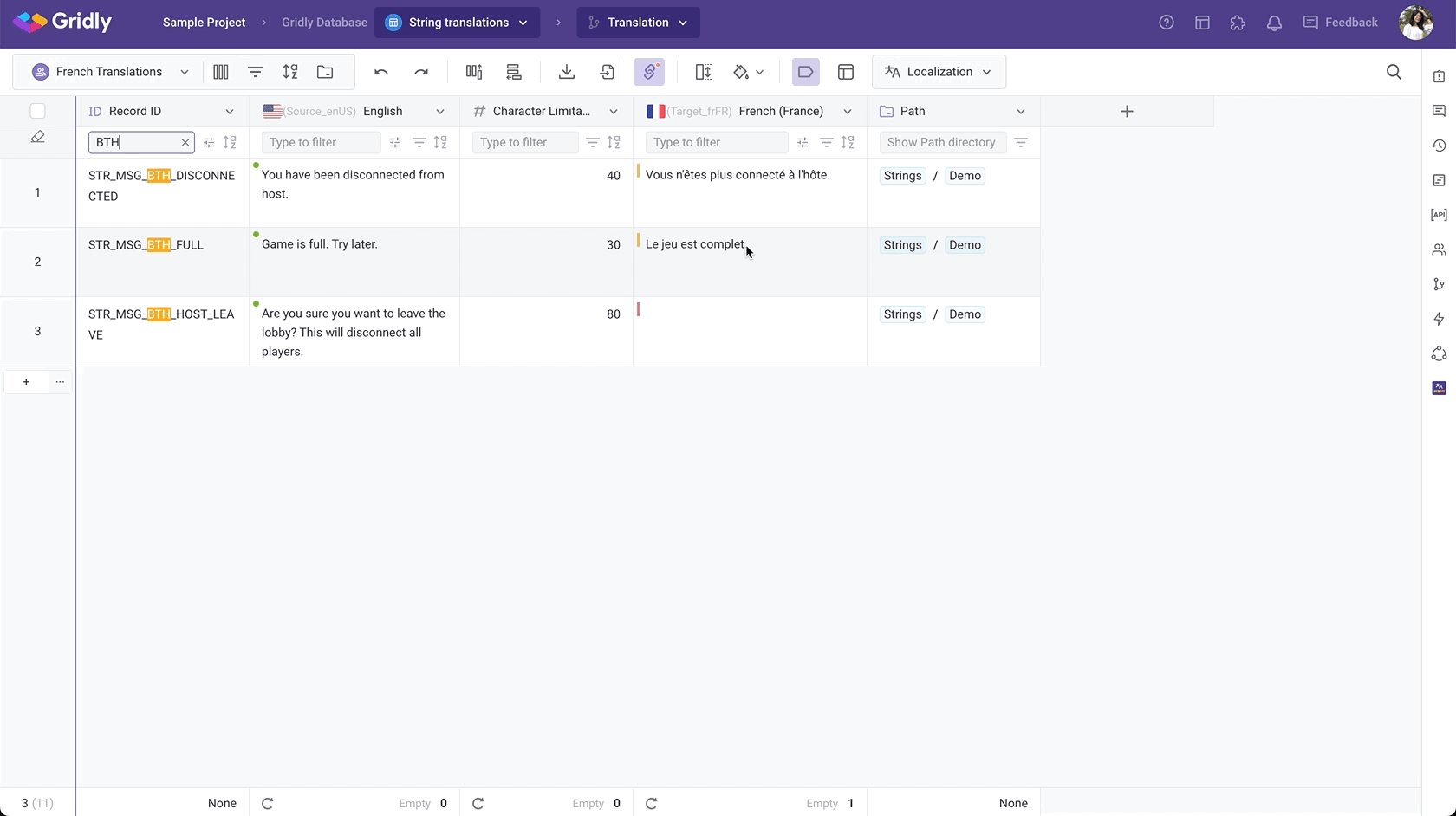
Quick filters is a fast and easy way to filter data in a Grid when you don’t need to preserve them for future use. The filters won’t be saved, so once you refresh the Grid or switch to other views, they’re cleared.
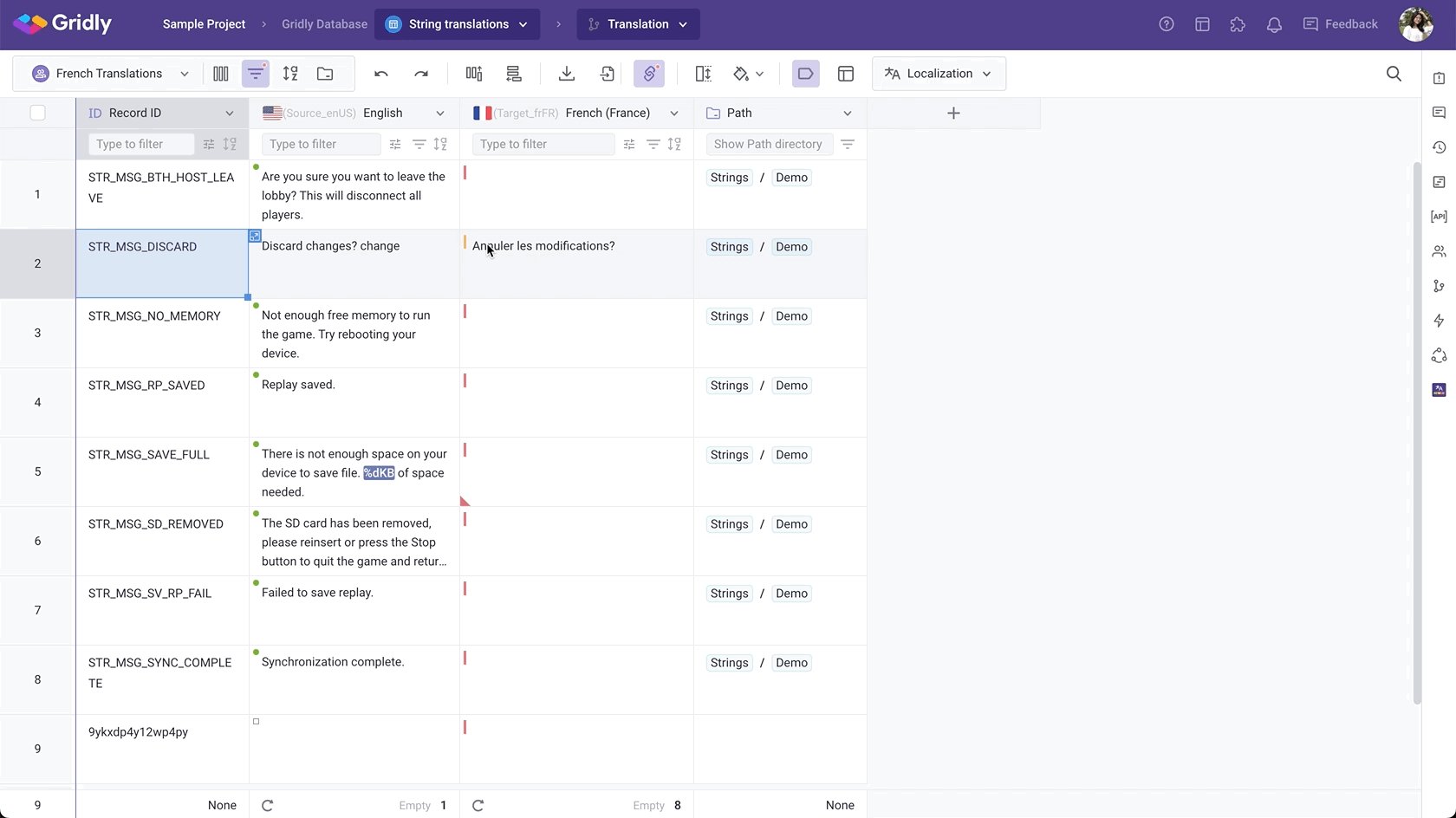
You can use quick filters to search a record and edit it instantly. Quick filters can be found on every column.

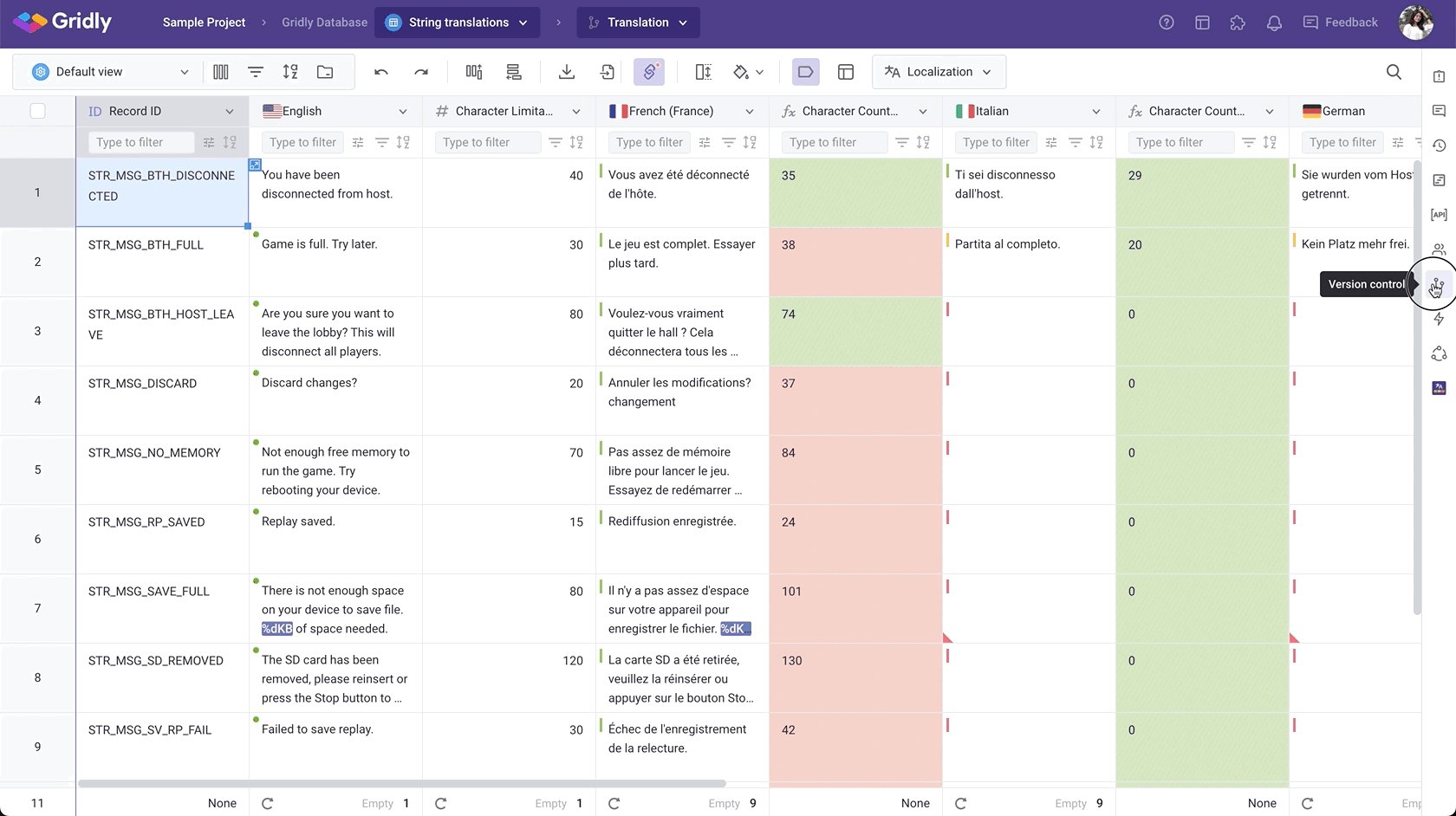
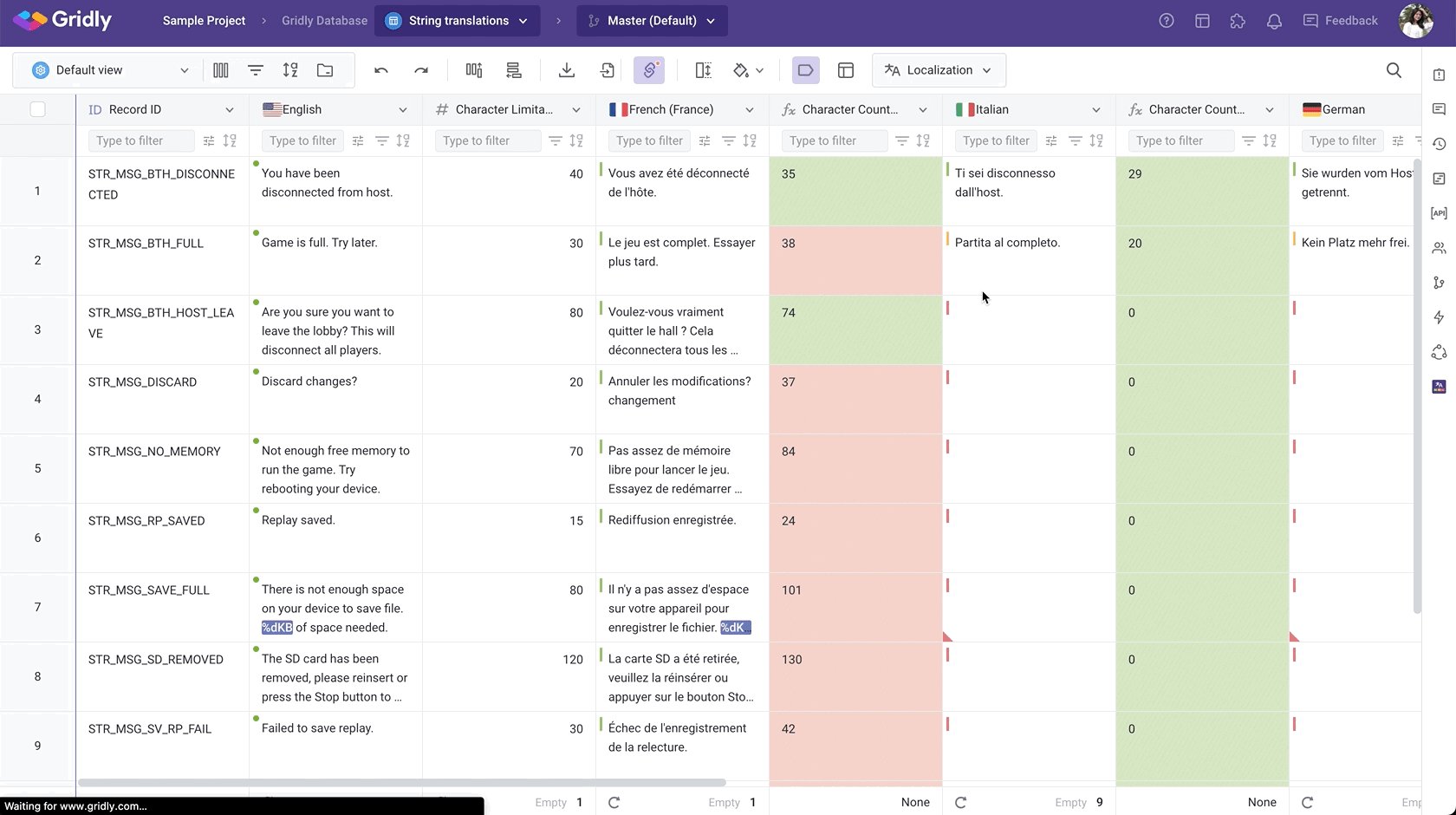
Track content changes
In Gridly, you can use Dependencies to track content changes. When a change is made to the source data, dependent columns are highlighted to indicate an update is required. This is very useful for localization managers who need to know which changes have been made to the strings.
Usually dependencies are automatically set up after importing the content. You just need to play around to understand how it works.
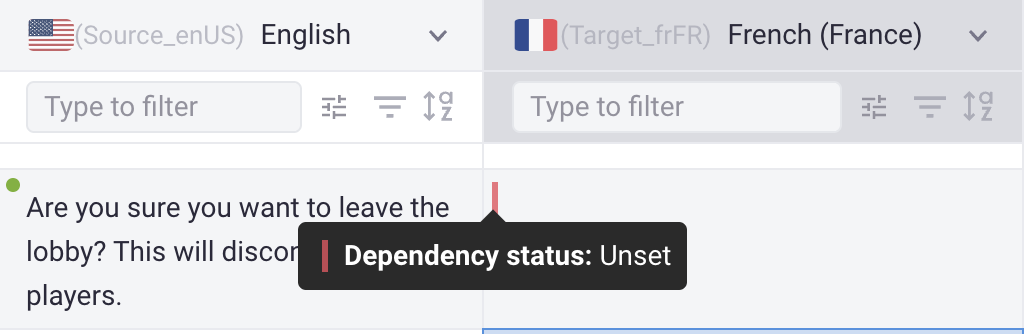
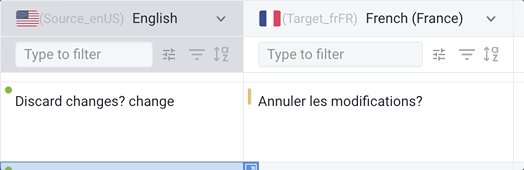
Take this as an example. You are setting Dependencies between English and French.
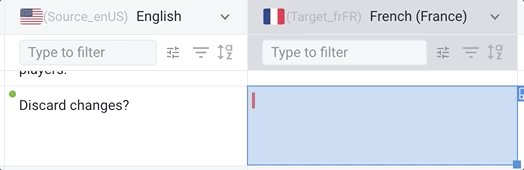
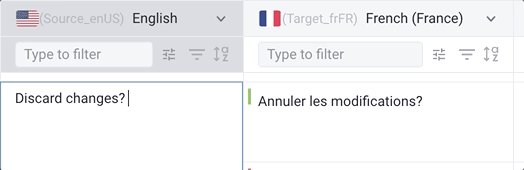
When you have not yet added translation in French, the state for French is Unset.

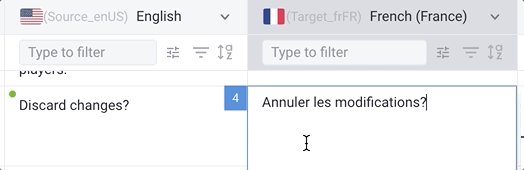
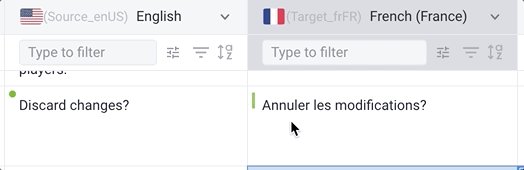
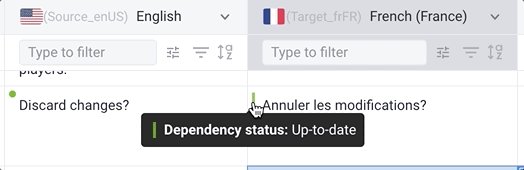
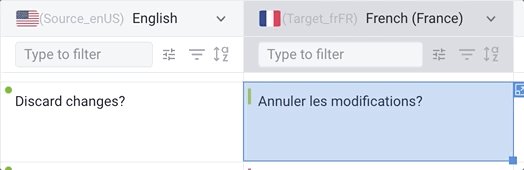
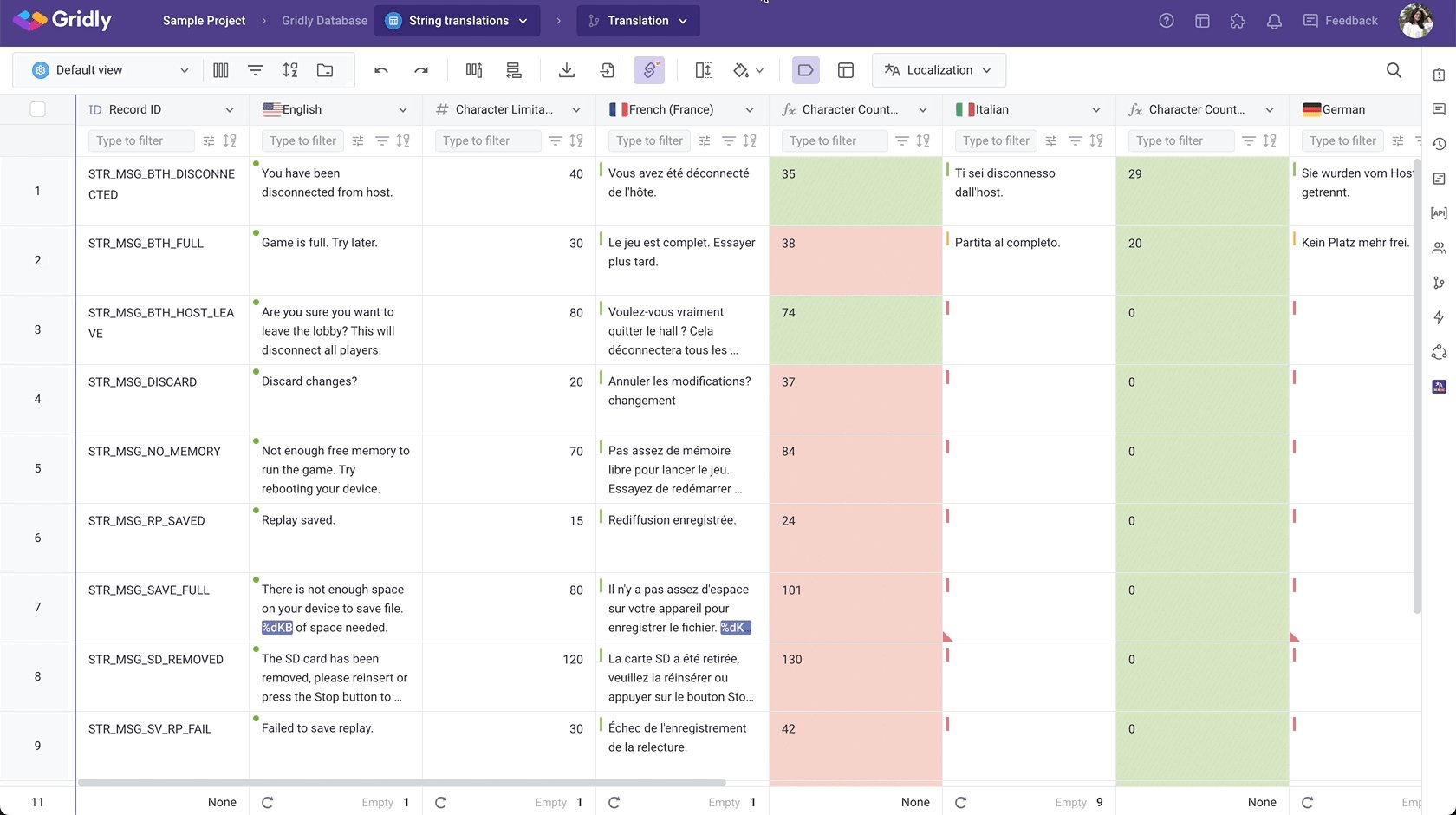
When you add the translations in French, the state for French is Up-to-date, indicating that someone has updated the translation.

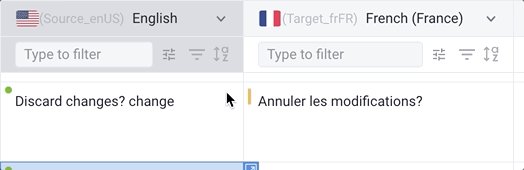
When you edit the strings in English, the state for French is Out-of-date, indicating that someone has updated the source strings, and you need to update the translation.

So now you are able to track which strings need to be translated, and which strings are ready to be published.
Use view filters
Tip
To track content changes with Dependencies, you can make use of the View filters.
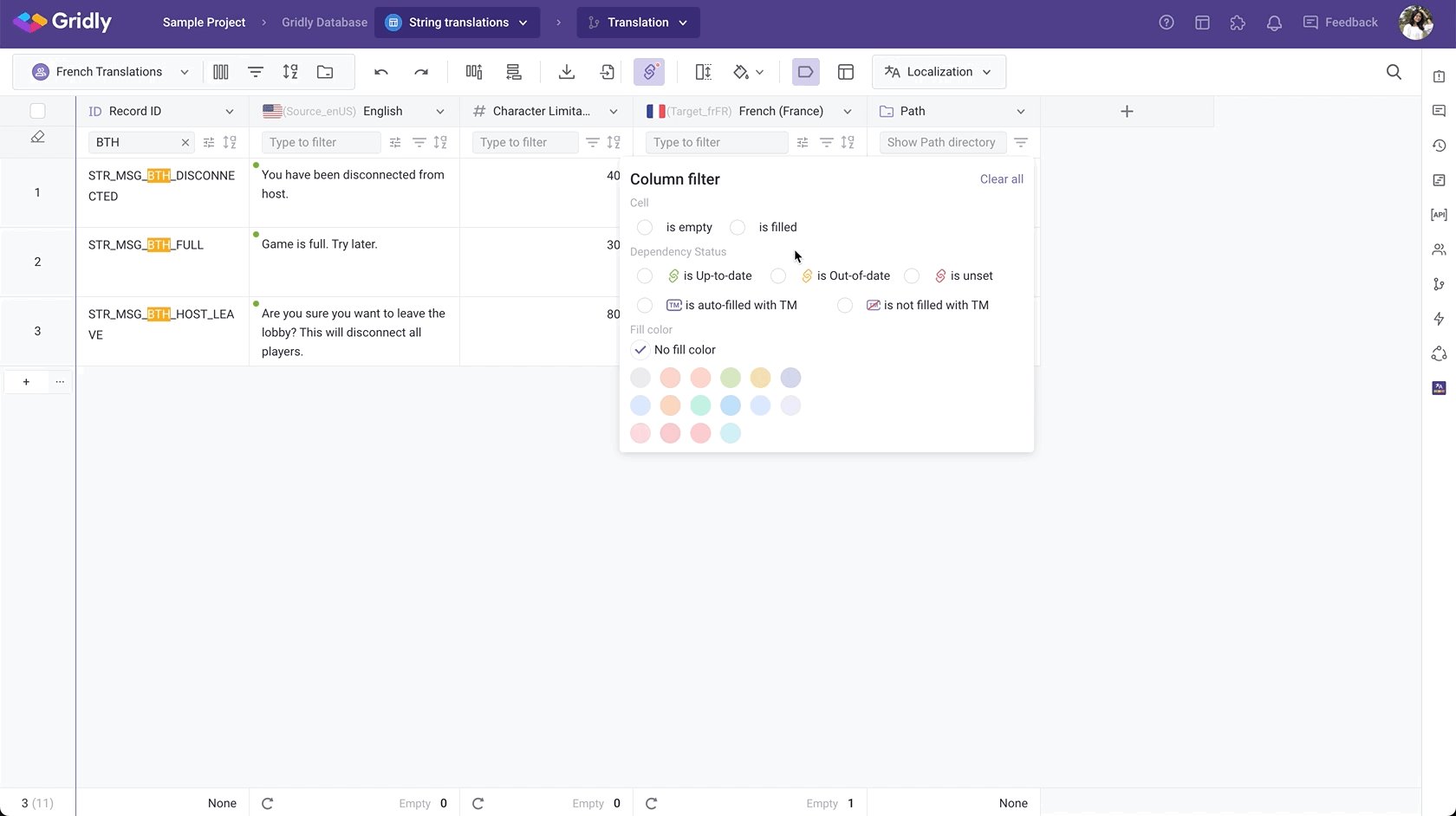
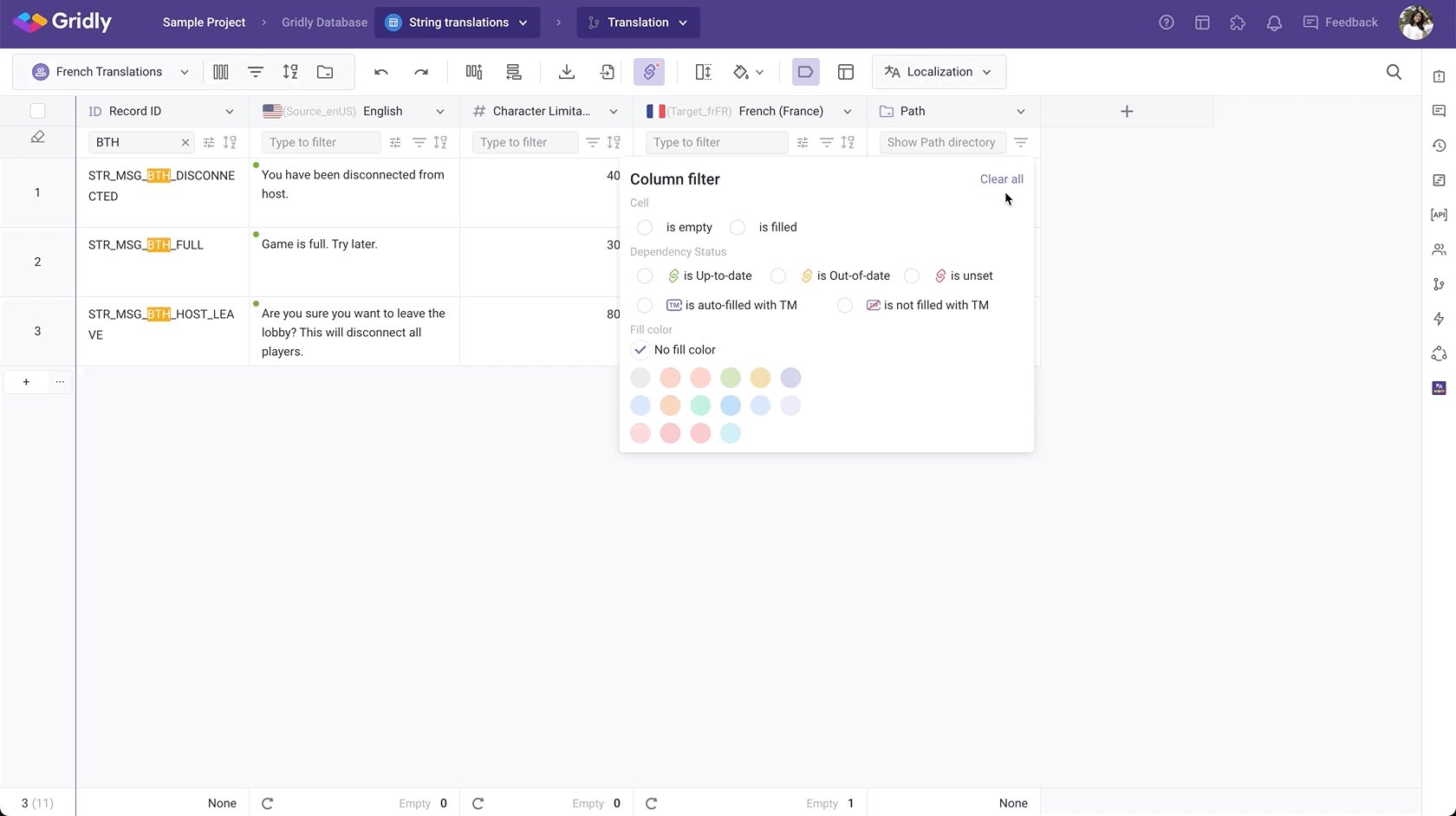
For example, you may want to know which strings are not translated and need to be updated. Let’s create a view filter which shows the records with the Unset and Up-to-date status.
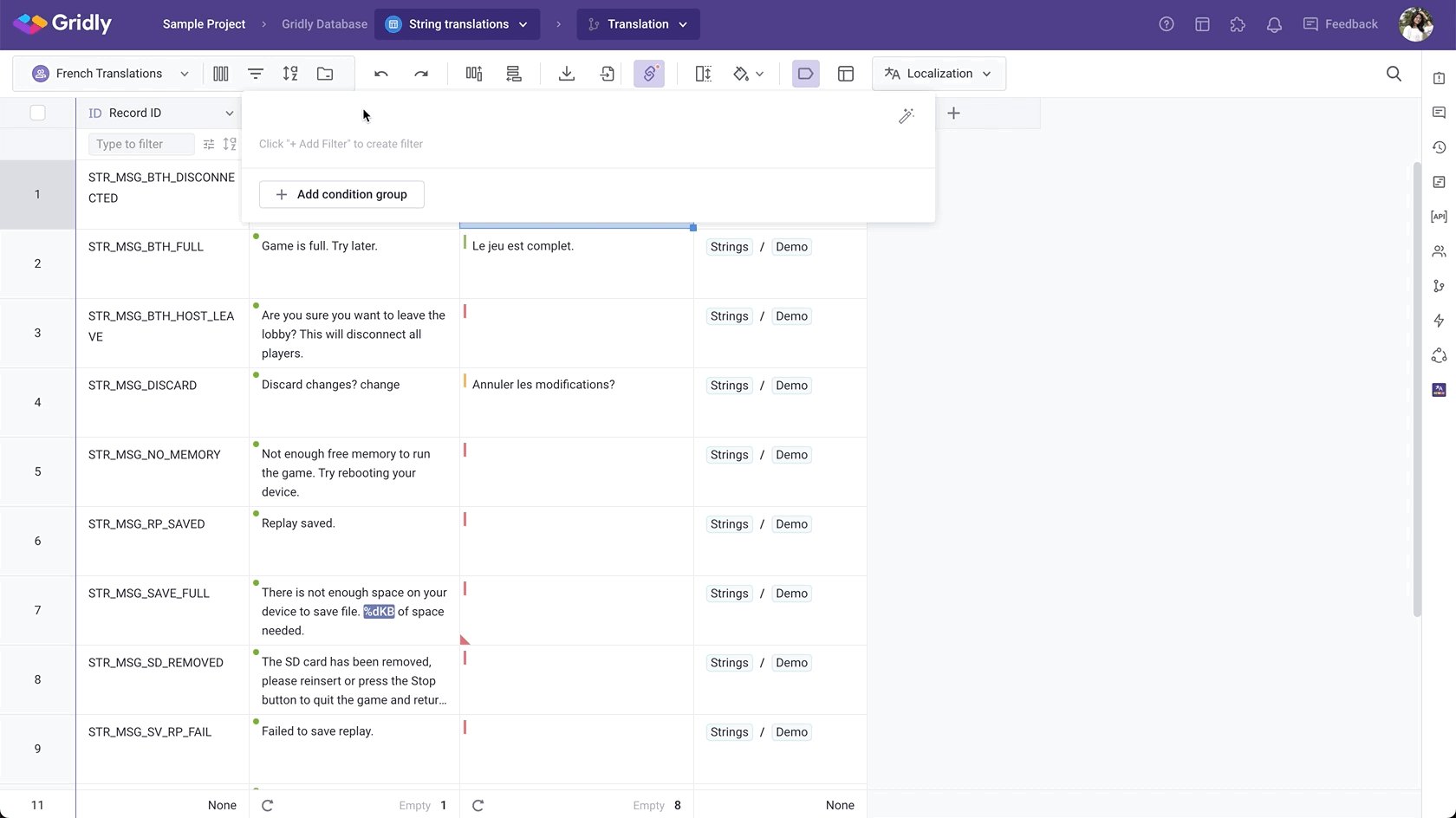
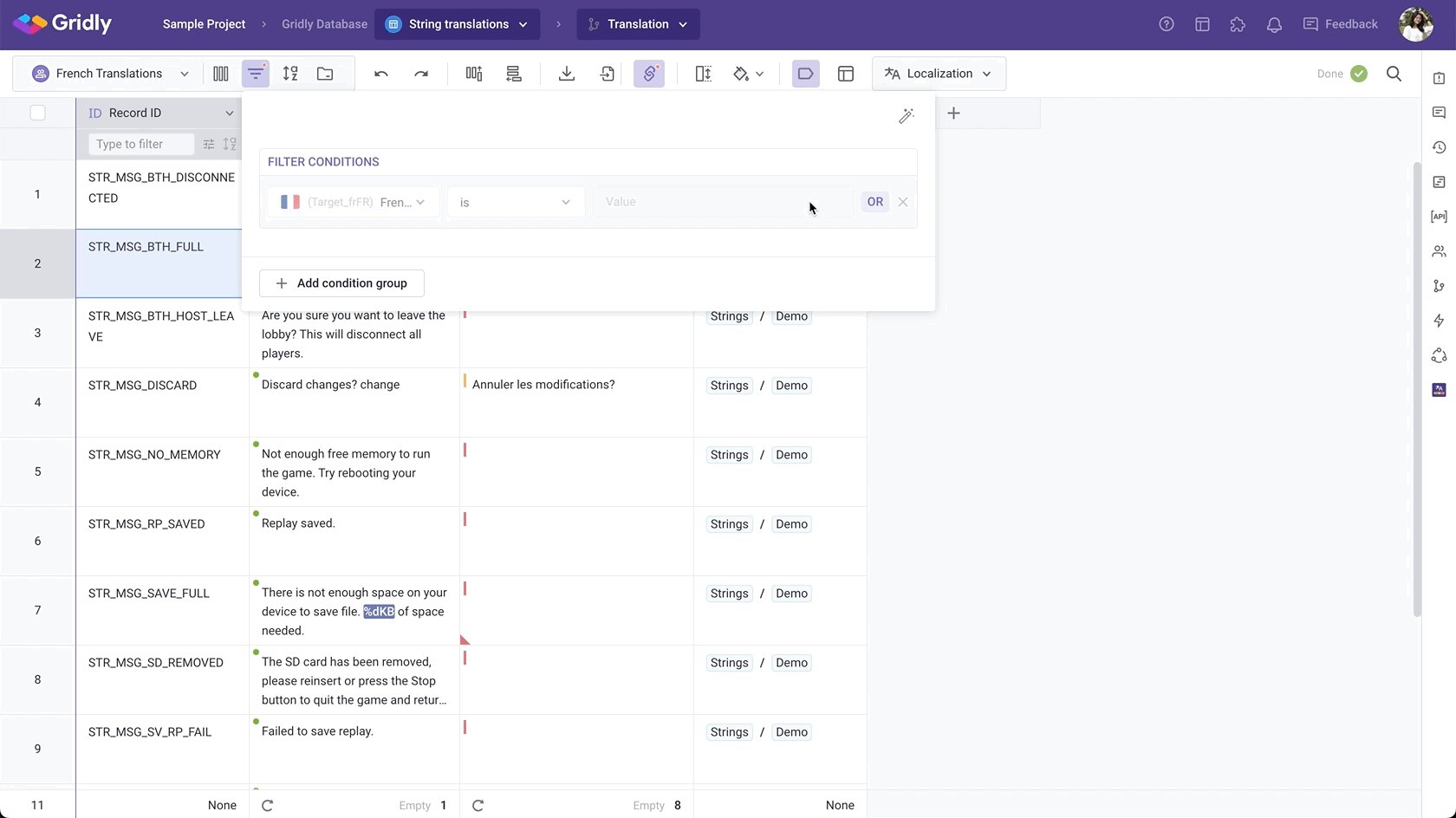
- Click
 to open view filter
to open view filter - Click Add condition group.
- In the first field, select French column
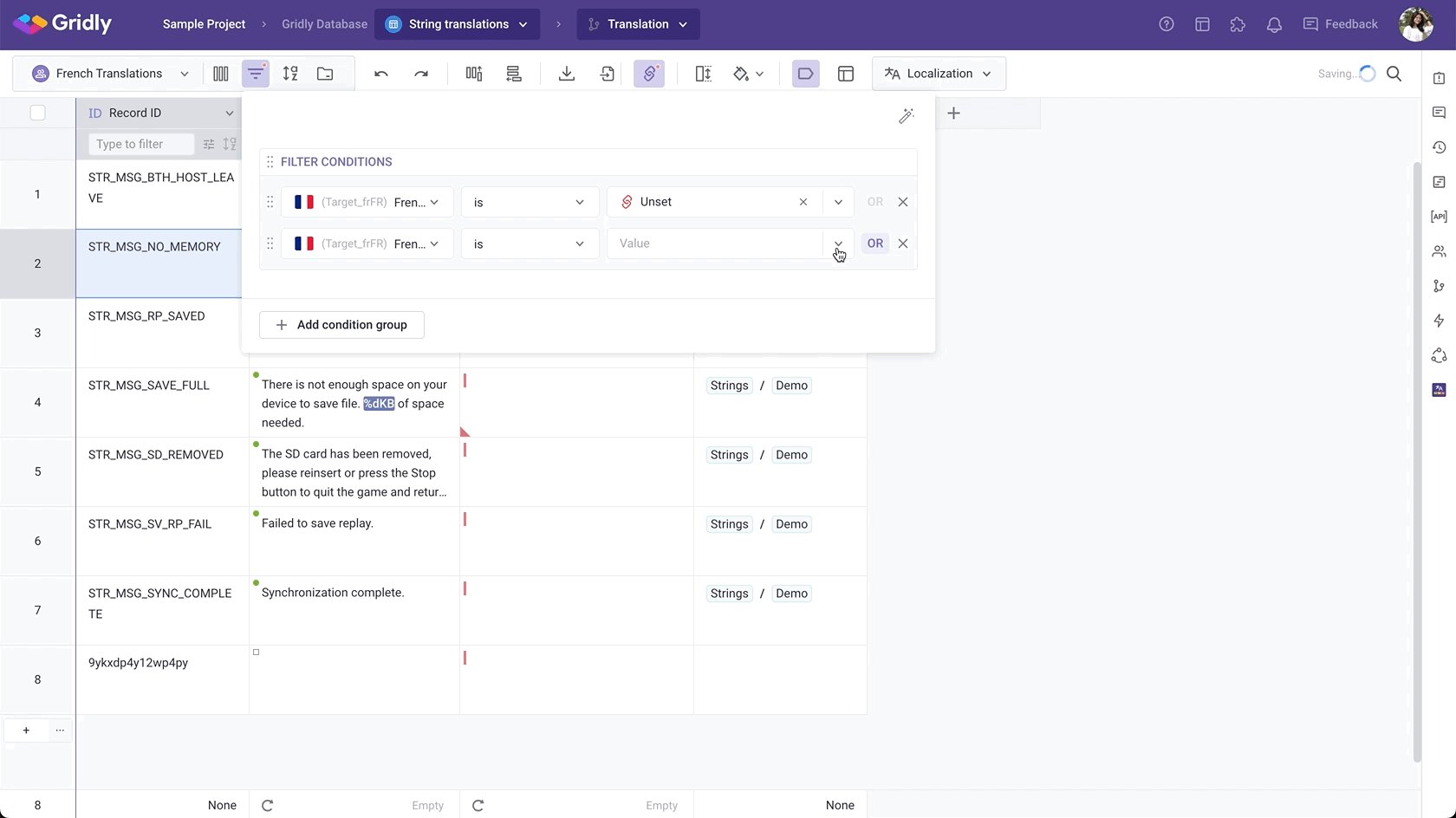
- Click
 next to the value and select Unset.
next to the value and select Unset. - Click OR to add another condition, then replicate the above steps, select Out-of-date as the value.

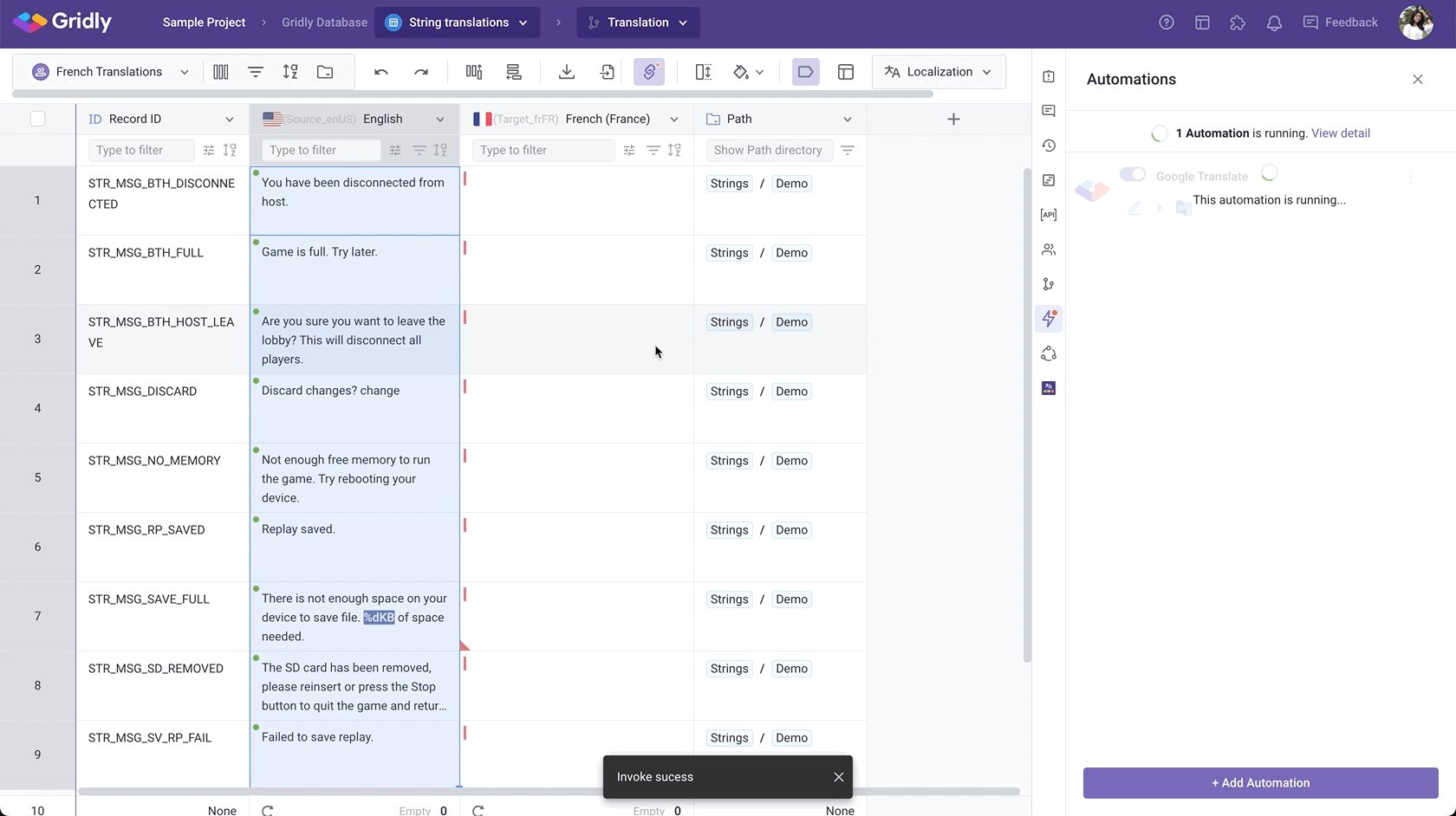
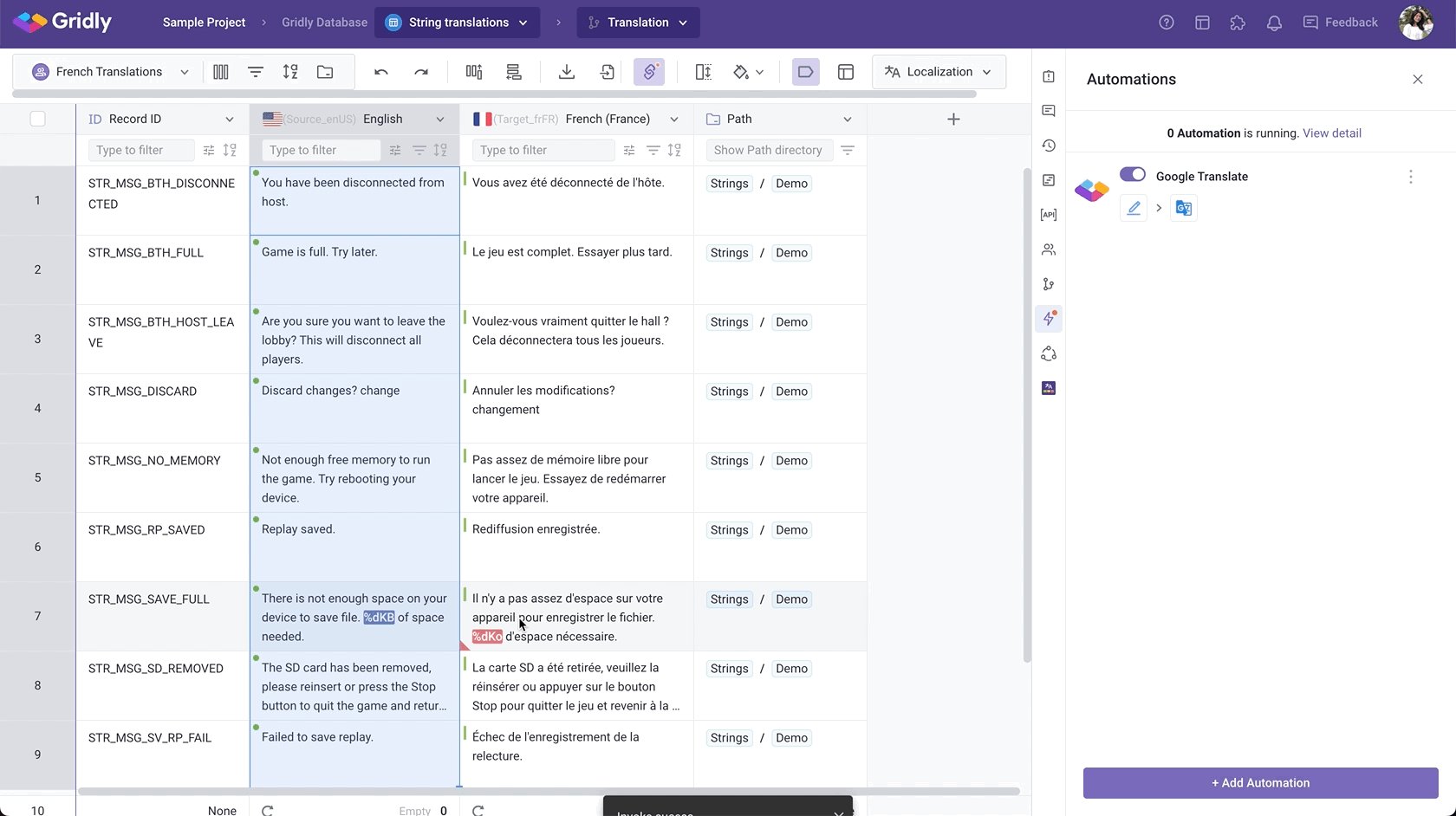
Make use of other supporting tools
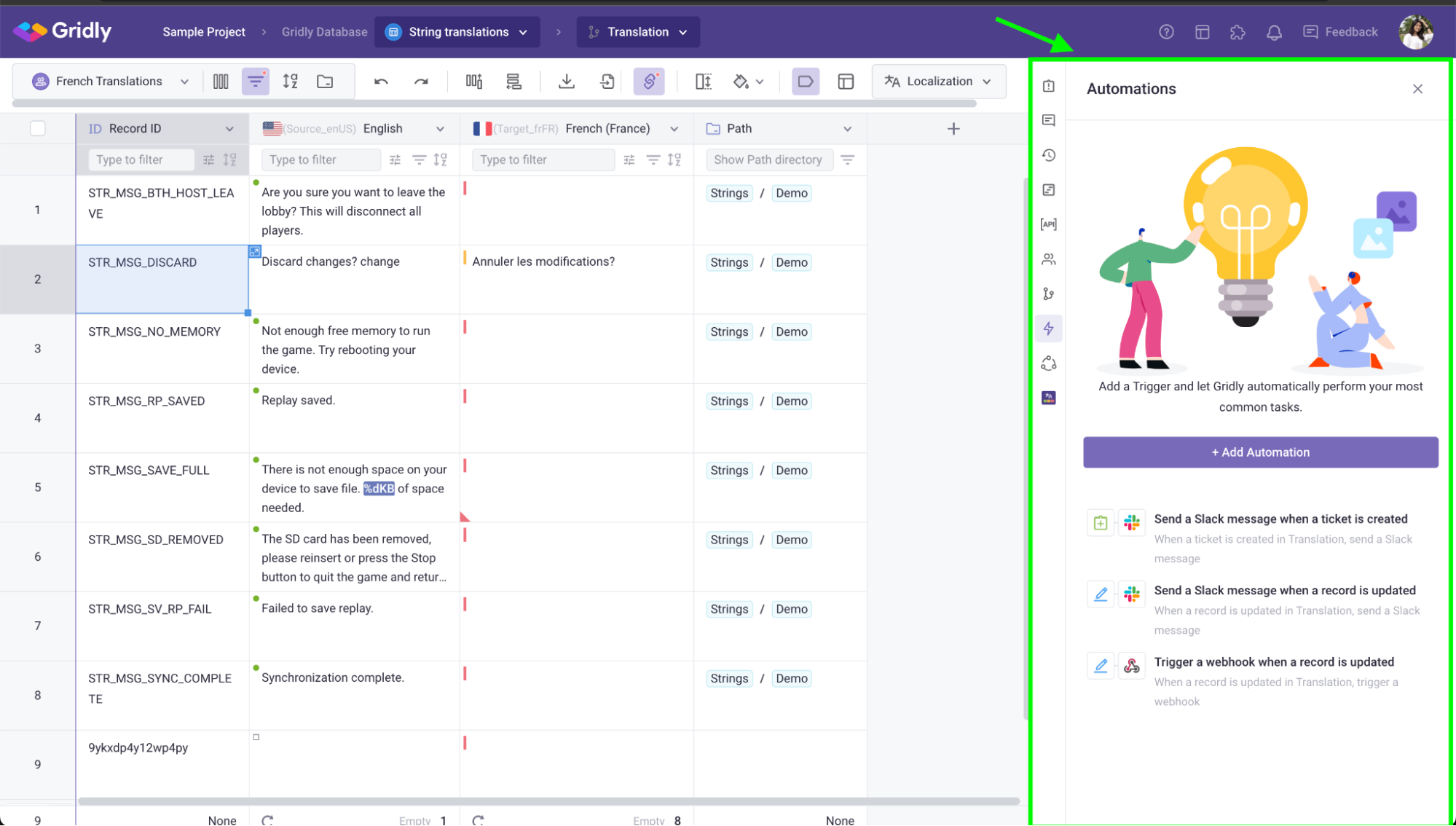
Check out the sidebar of your Grid for other supporting tools. You can find many useful tools here: Ticket center, comments, Automations, Translation overview, API quick start, etc.

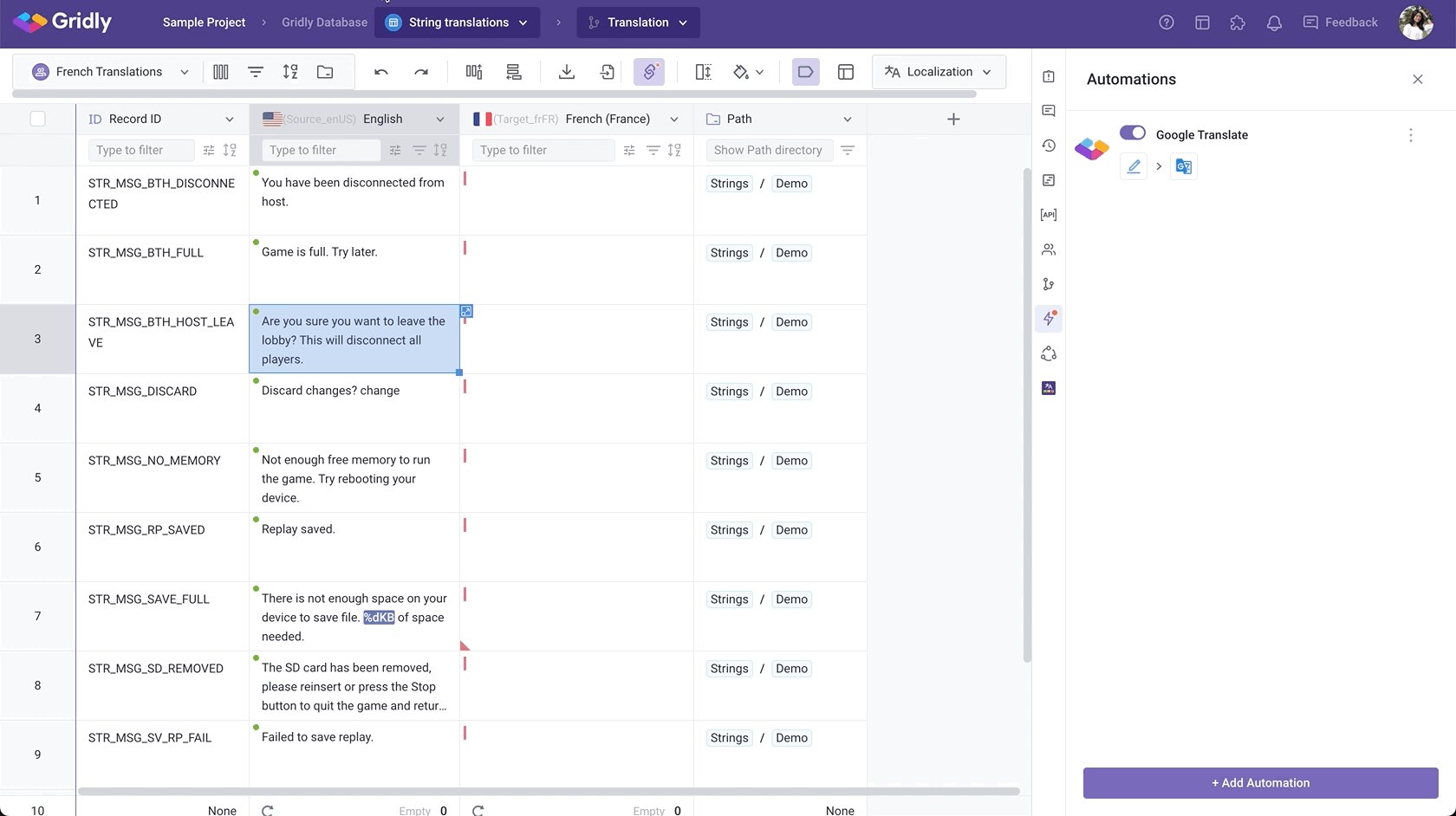
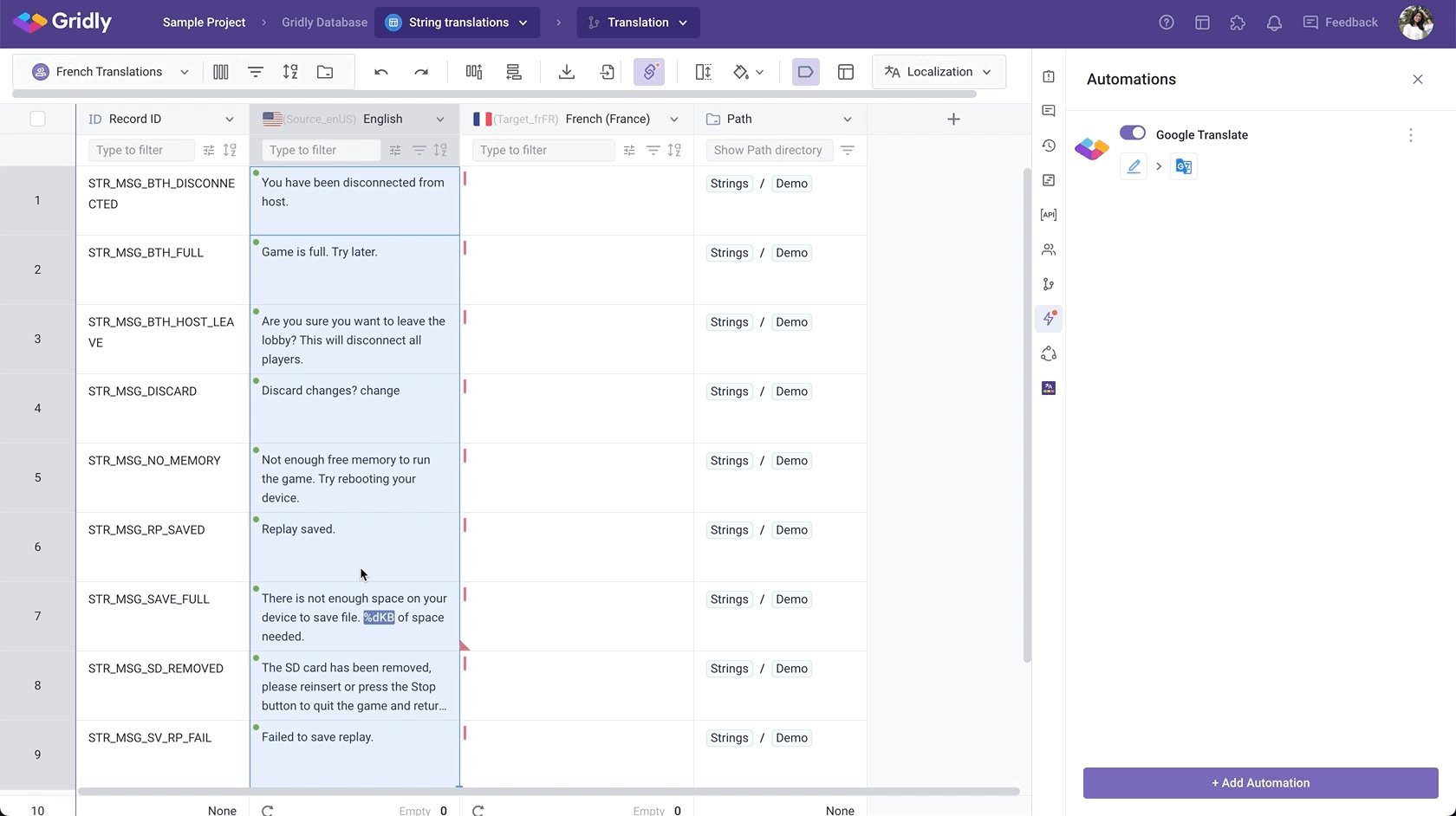
For example, you can create an Automation to auto translate from English to French. Learn more

3. Prepare to release your content
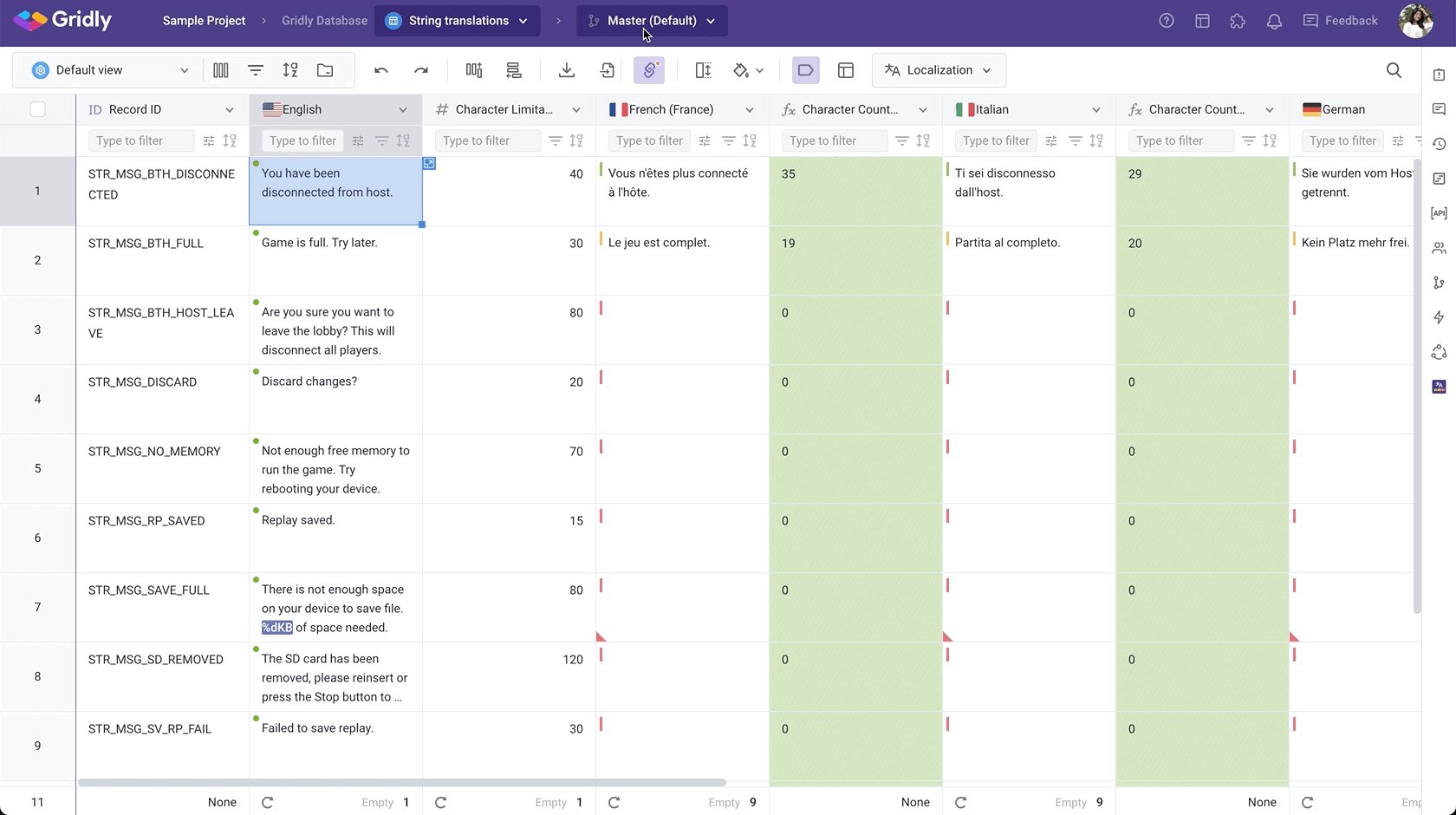
Create and merge branch
Branch is a helpful tool when you want to create separate environments for content creation and development.
You can create a branch, work on it and then merge to the main branch after the translation and QA process is completed. Your development team can then push updated content in the main branch to sites or apps. For this example, we will create a branch used for translation. To create a branch:
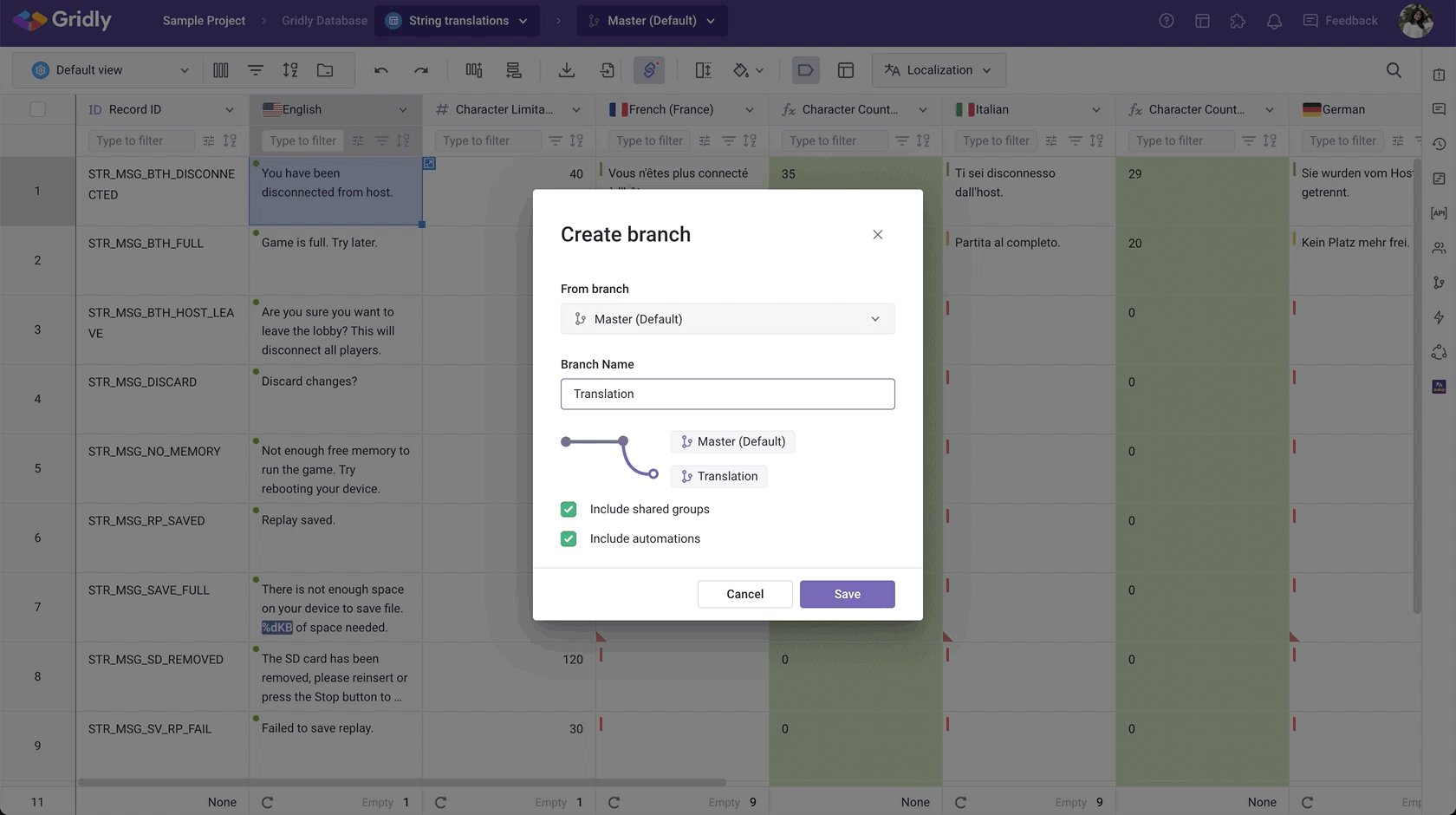
- In the Grid, click on the Branch name
- Select Create New Branch
- Name your new branch
- Click Save

Now you’ll need to check if everything is ready (your strings are translated and start merging the Translation branch into the Master branch.
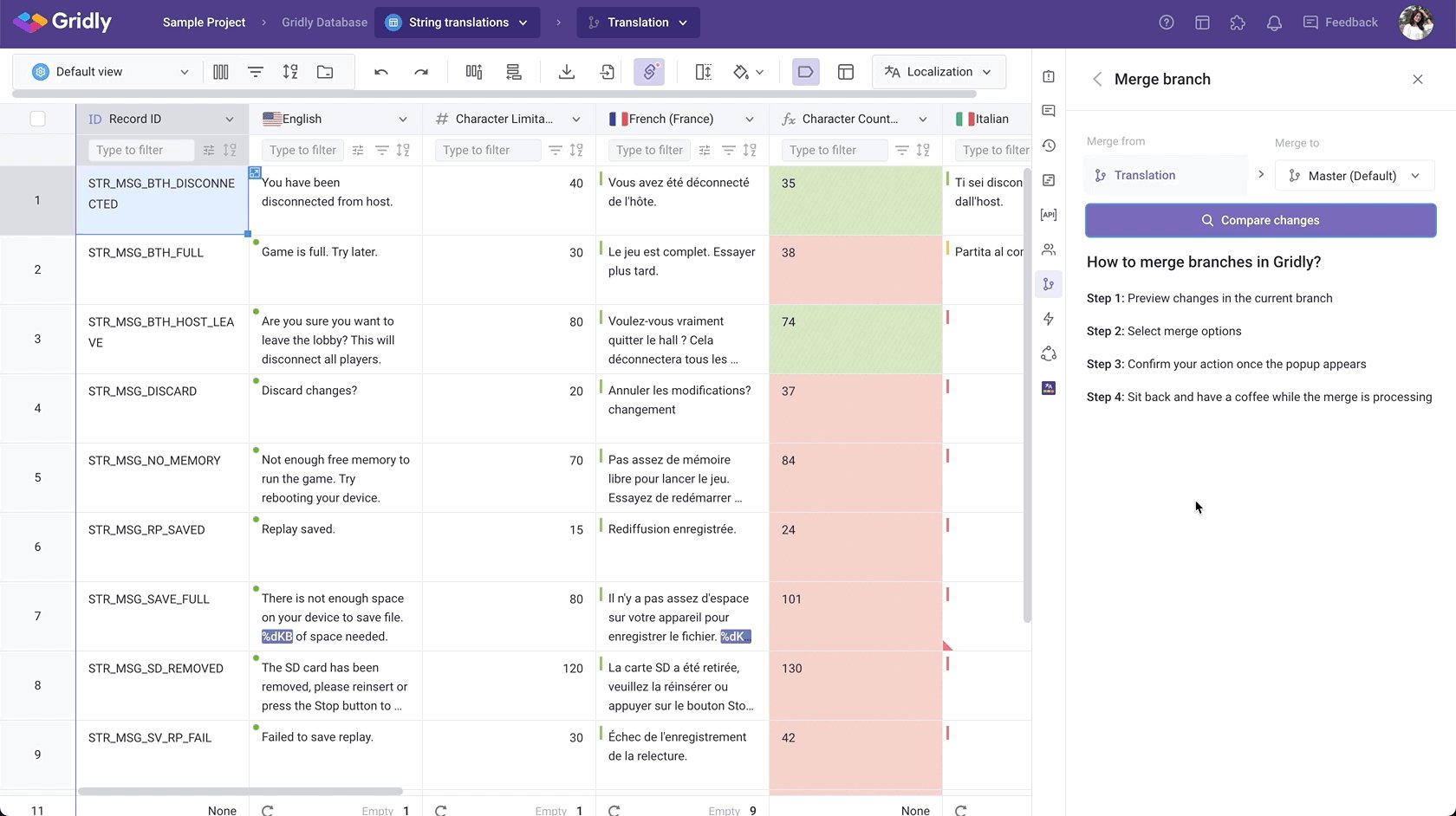
- Open the Version control tab on the side bar
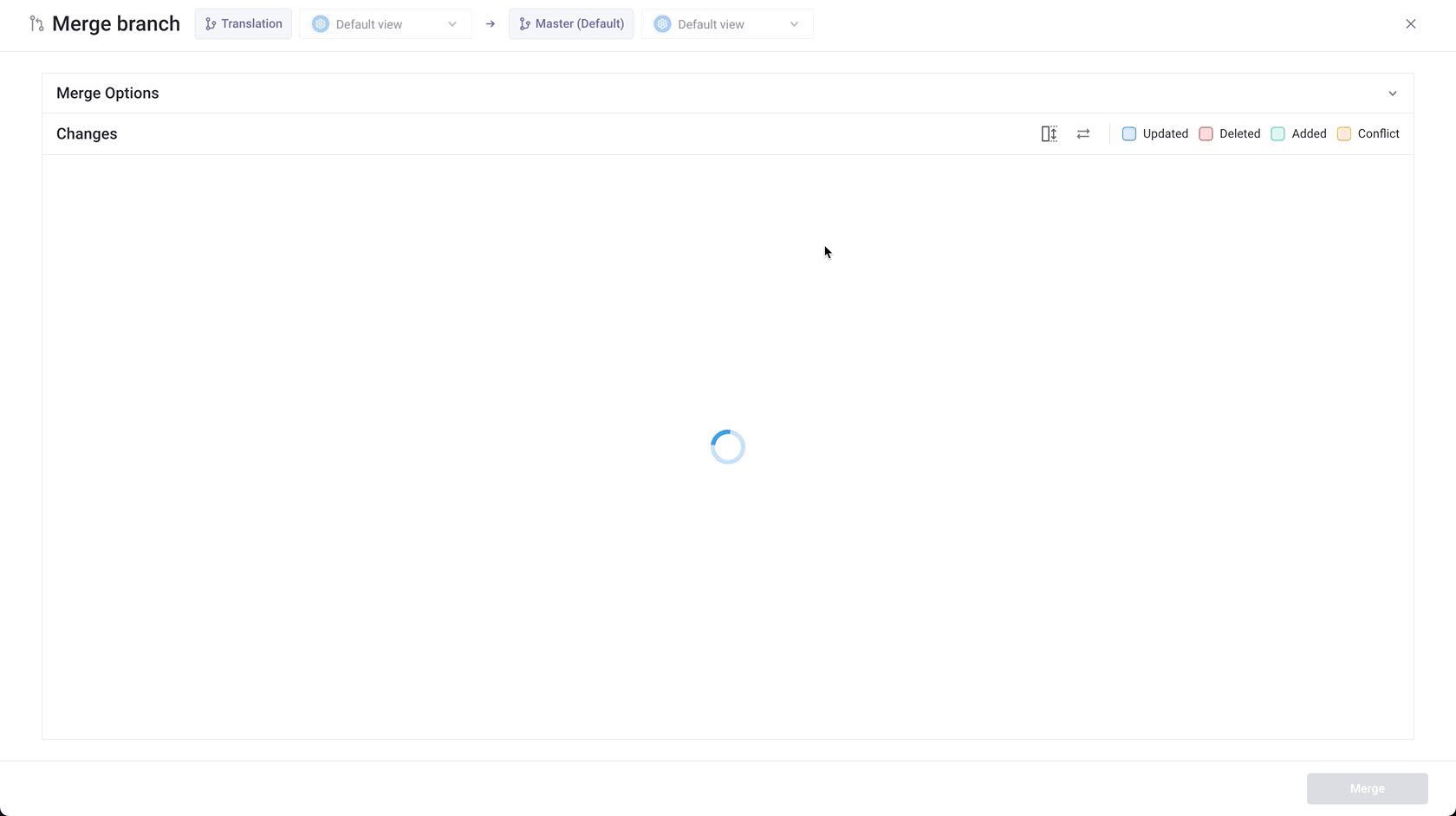
- Select Merge branch
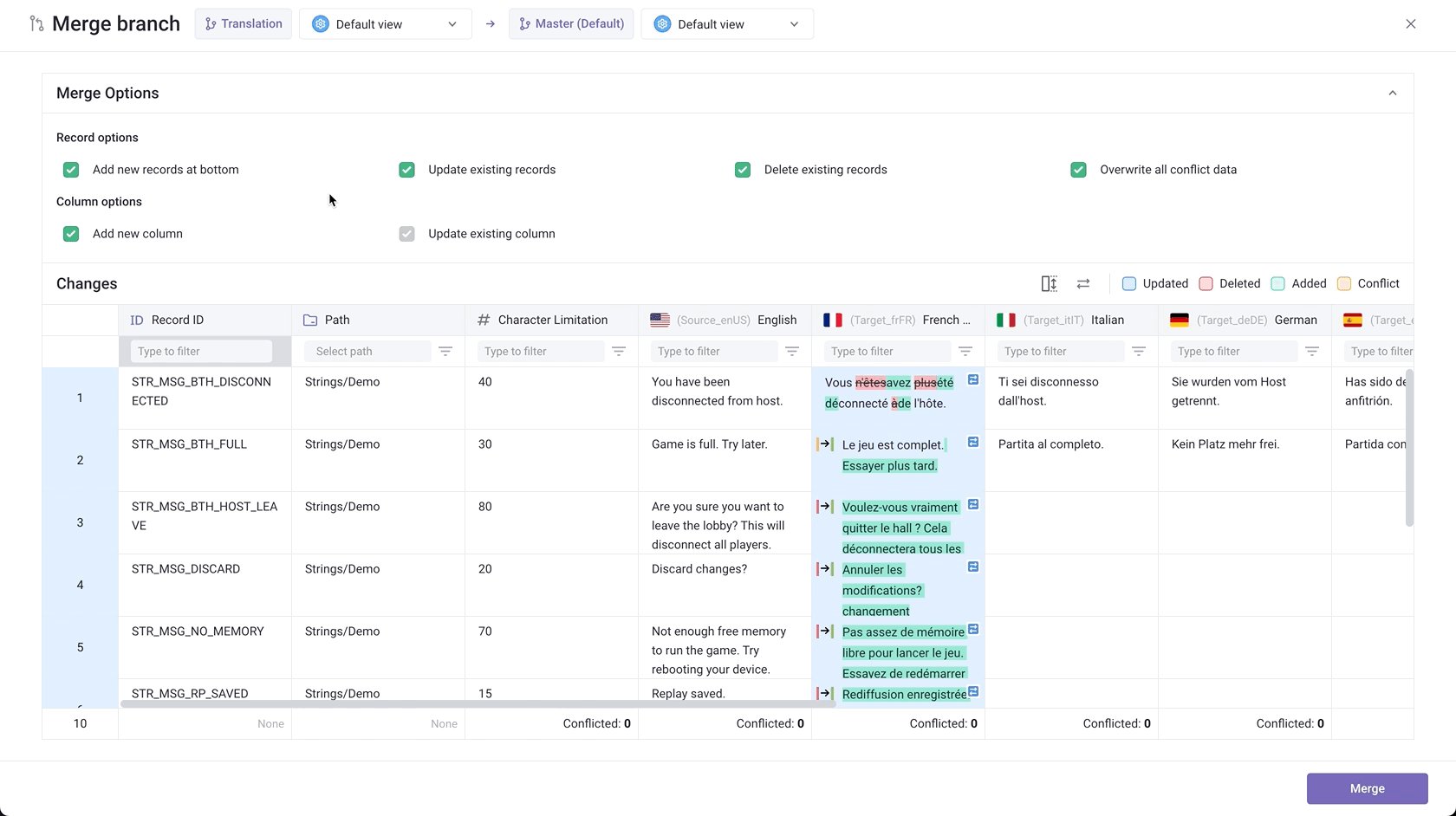
- Select Compare changes to Preview changes in the current branch
- Select merge options
- Check what is going to be merged and the changes, then click Merge
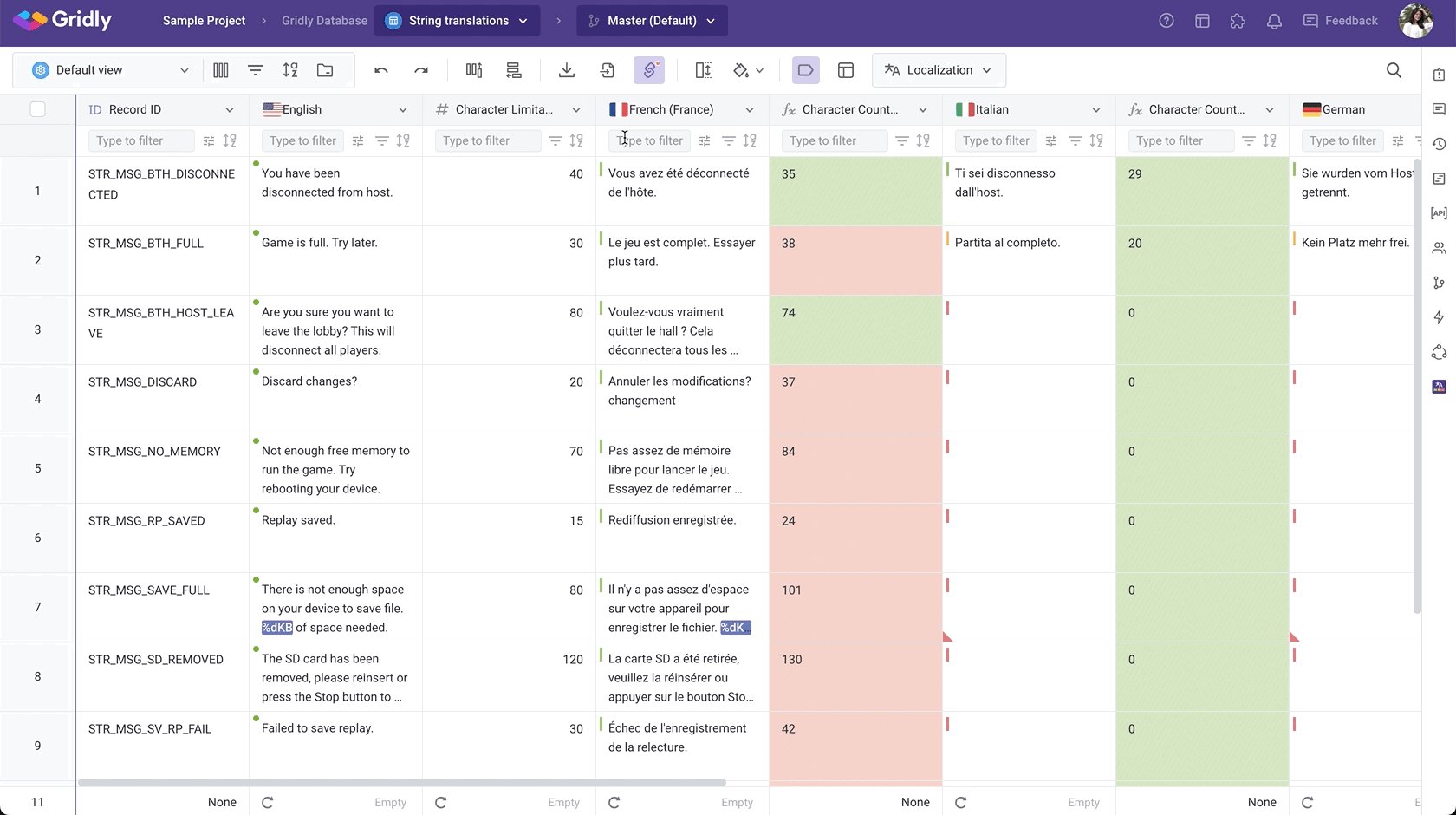
- Sit back and have a coffee while the merge is processed.

Deploy updated content from Gridly to your app
Lastly, you can export your Grid and send the files to your developers.
- In the Grid, make sure you’re in the correct branch. Note that most users would export from the Master (Default) branch
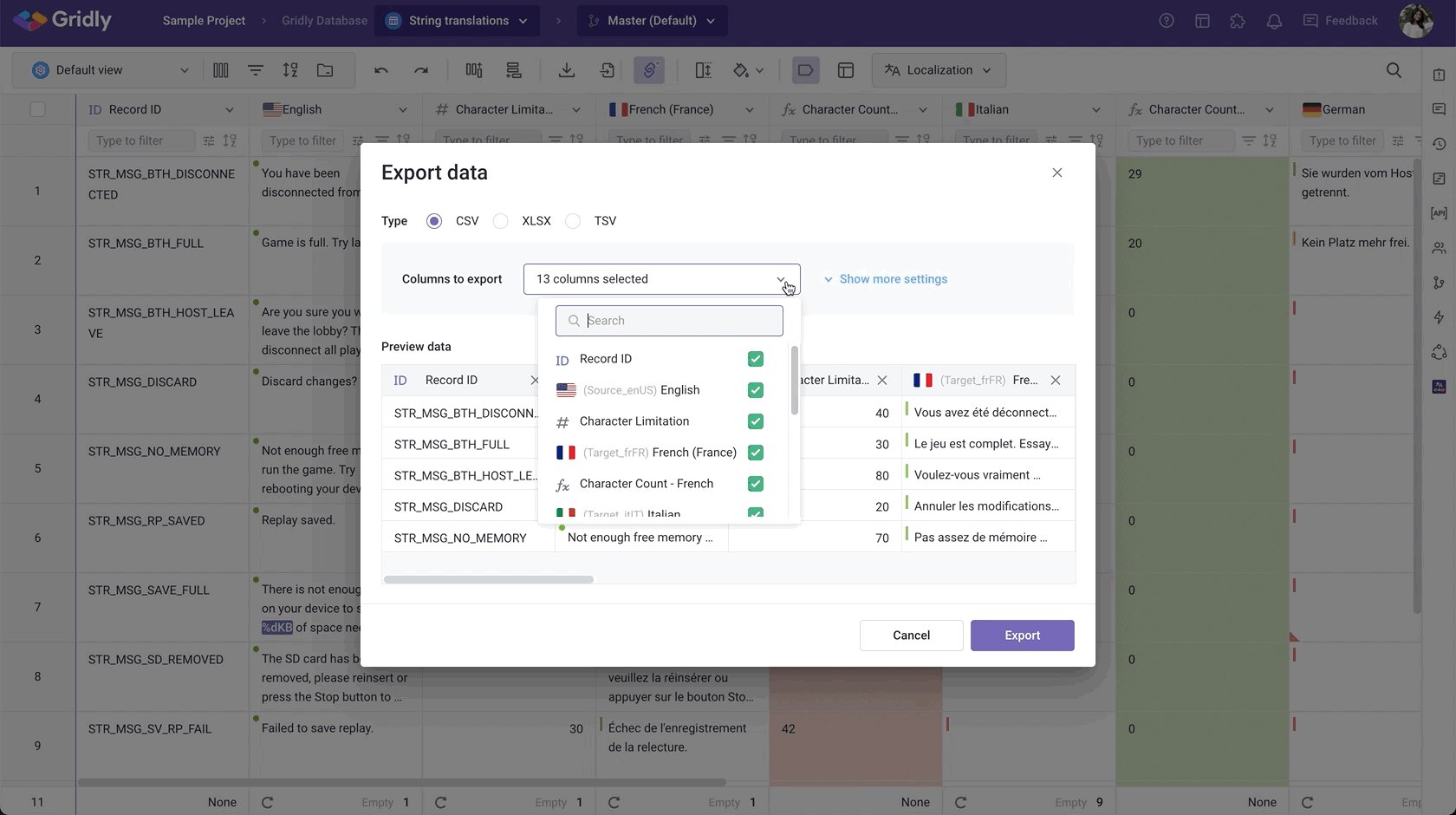
- Select the file format you want to export
- Select columns to export
- Preview data and click Export.

For developers, you can push updated content directly from Gridly to your web application by setting up an API connection, publishing JSON files with CDN, or leveraging the built-in Automations feature.
API documentation
Lambda function
Send web request
Publish JSON file
Now you’ve completed all the steps to get content released. Next, let’s learn how to manage members in your company: Inviting members.