Connect your Figma designs with Gridly using the Figma plugin. This enables you to:
- Instantly push text from selected layers in Figma to Gridly
- Pull updated text and translations from Gridly
- View localized Figma designs in multiple languages
- Centralize text content from multiple Figma designs in one place

Figma plugin is available for all Gridly plans. Try it out here: Gridly - Figma.
Install Gridly plugin on Figma
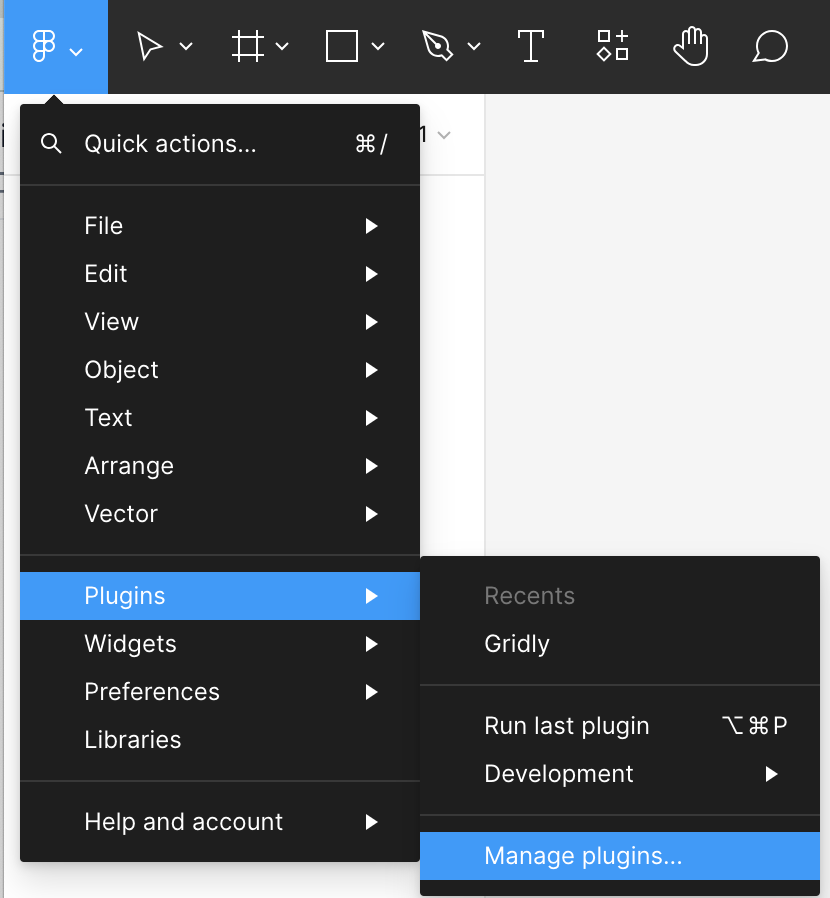
- Go to your Figma project and open Menu > Plugins > Manage plugins.

- In the search bar, search for Gridly and click Run.
Connect a Grid with your Figma project
In this example, we'll create a new Grid and pull text from a Figma project, then push back the translations.
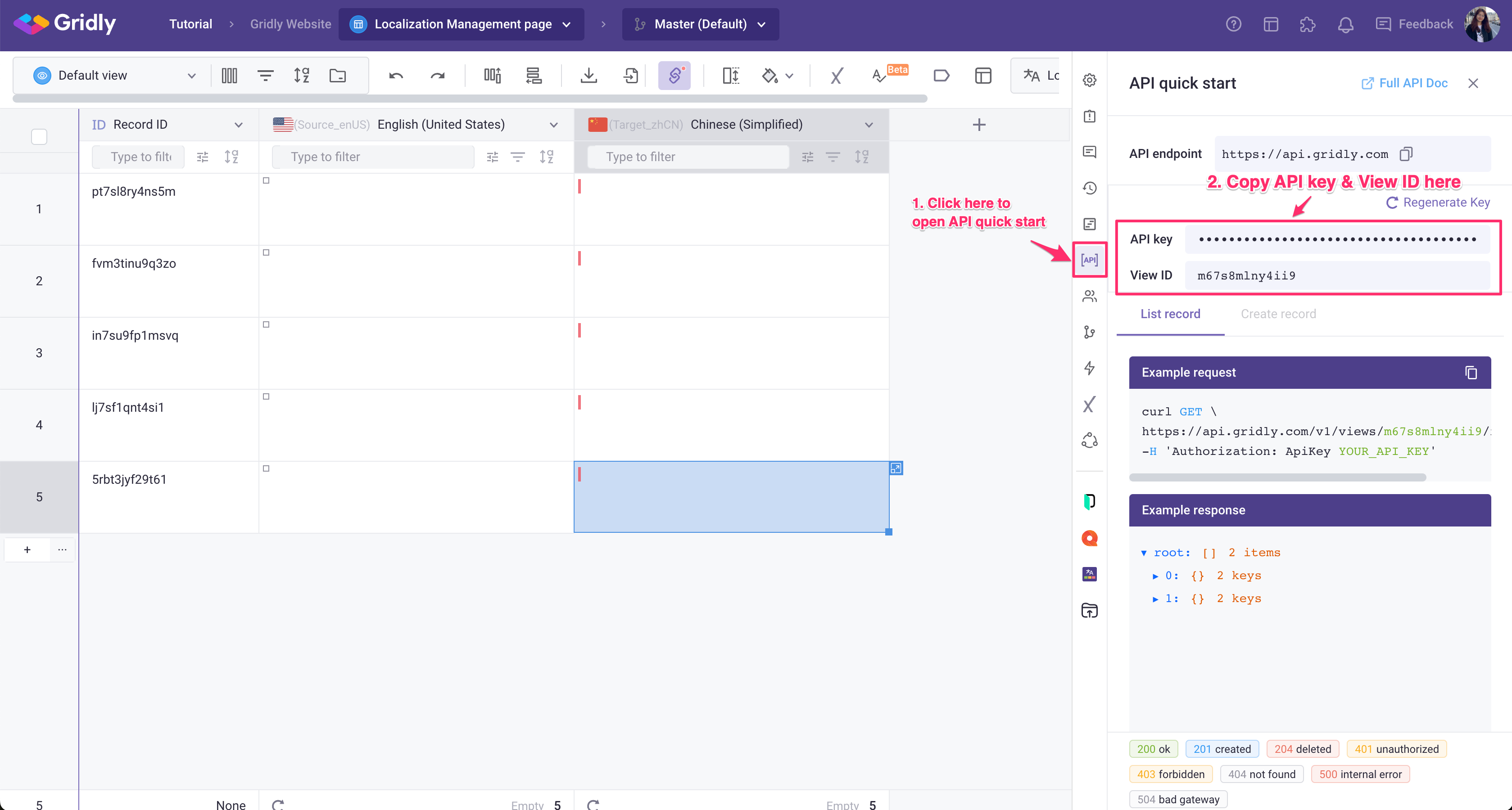
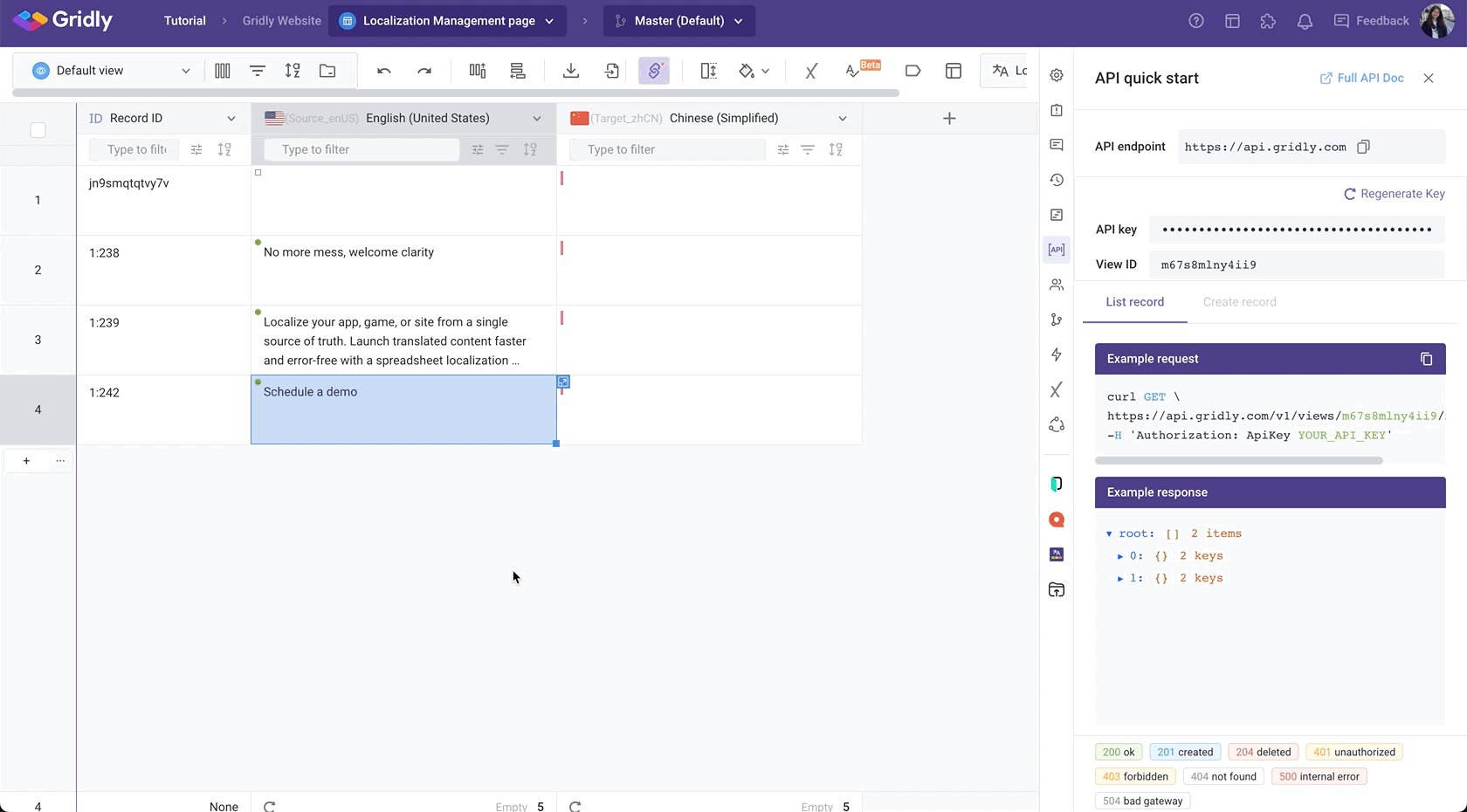
Open a Grid to find View ID and API Key
- In Gridly, open an existing Grid or create a new one.
- In the sidebar, click
 on the side bar to open API quick start. You'll find the API key and View ID here.
on the side bar to open API quick start. You'll find the API key and View ID here.

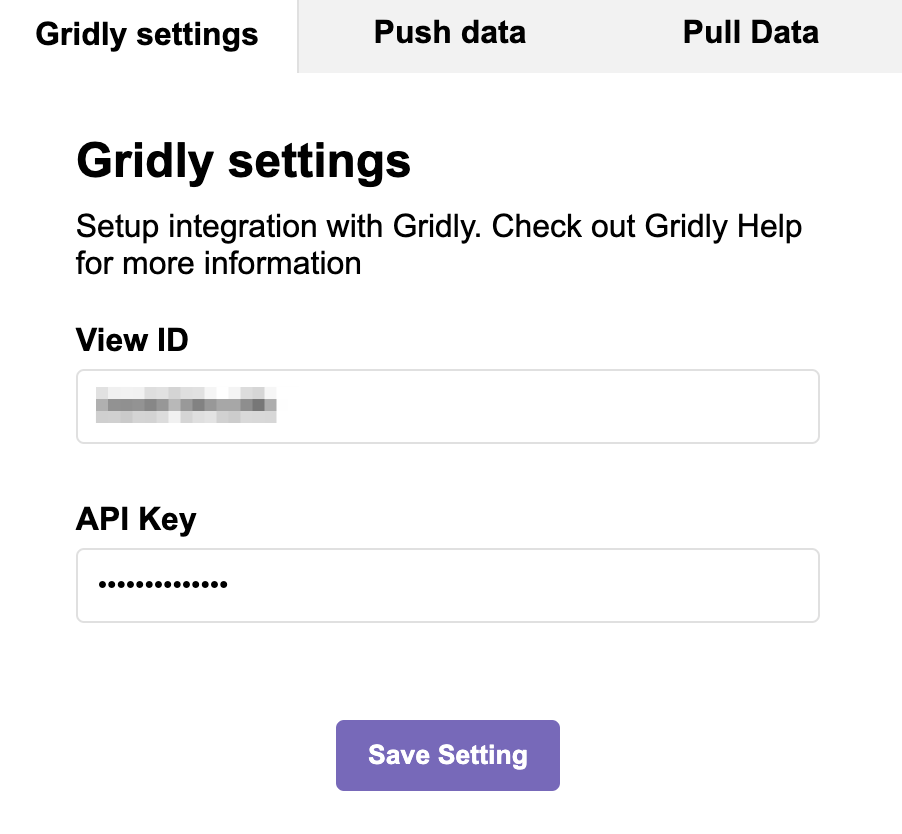
- Copy and paste the View ID and API key to Gridly Settings in Figma, then click Save Setting.

Note
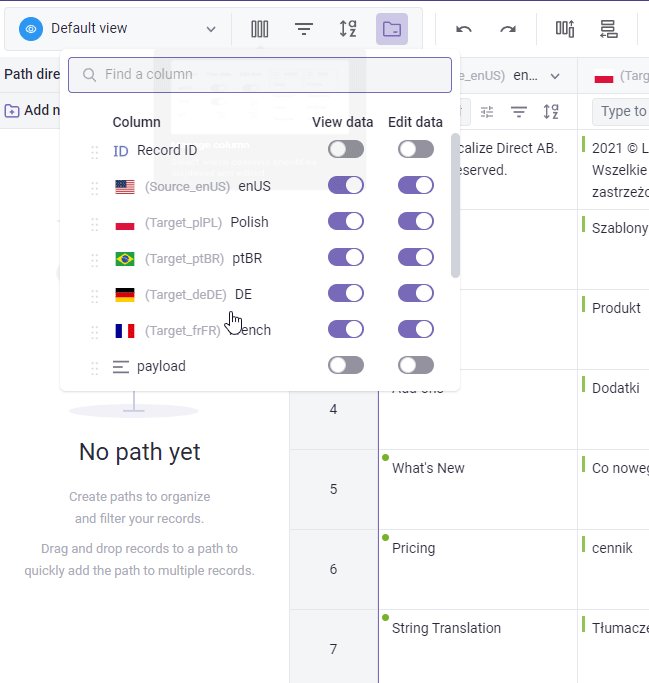
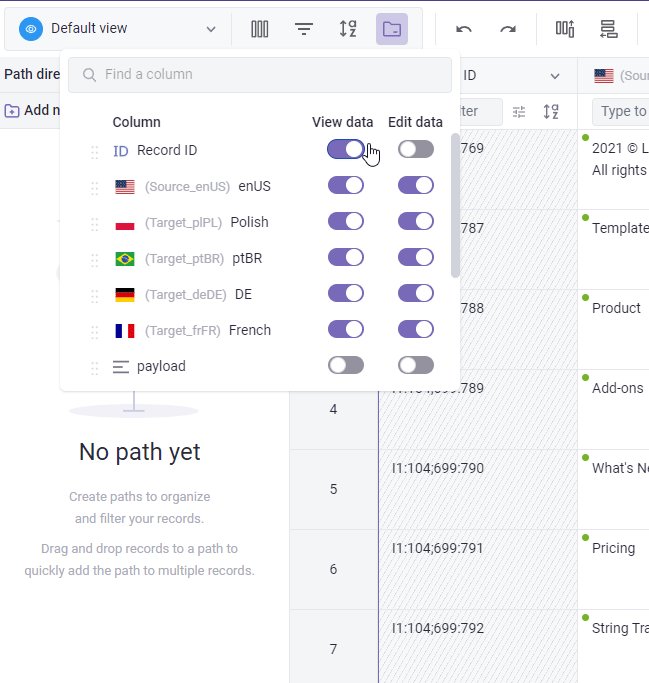
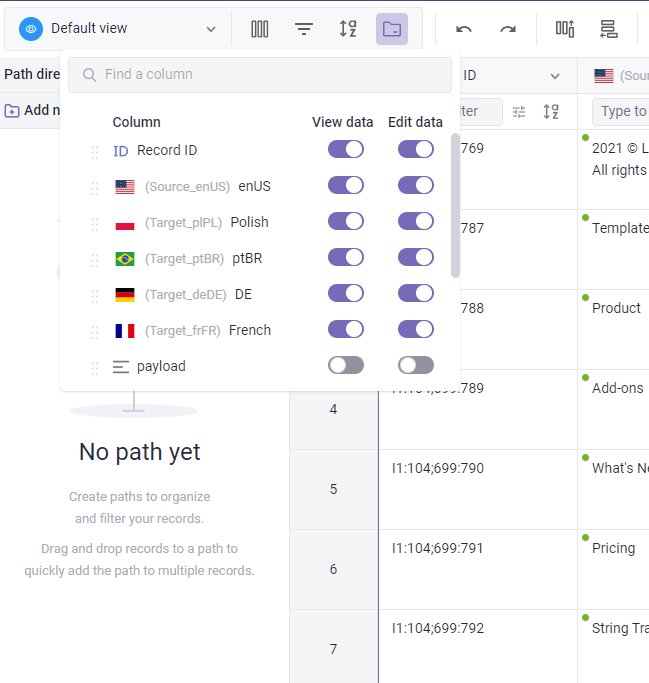
In the selected view, make sure RecordID column is displayed and can be edited by toggling on the options in the Manage column section..

Push content from Figma to Gridly
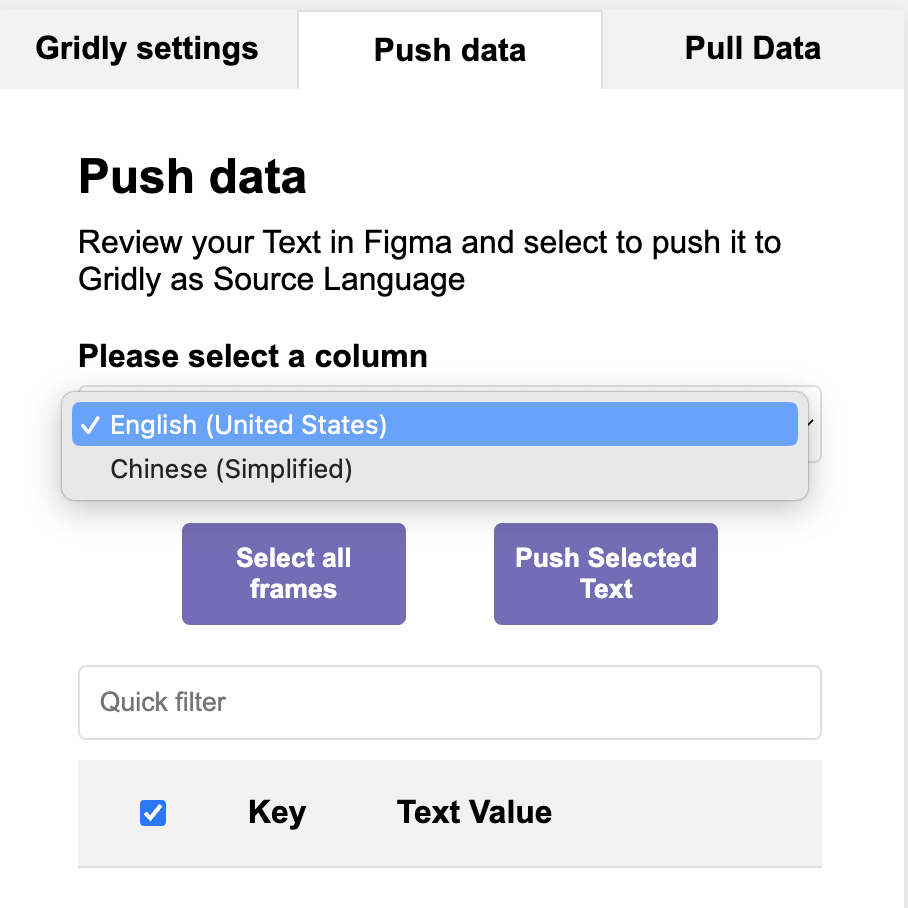
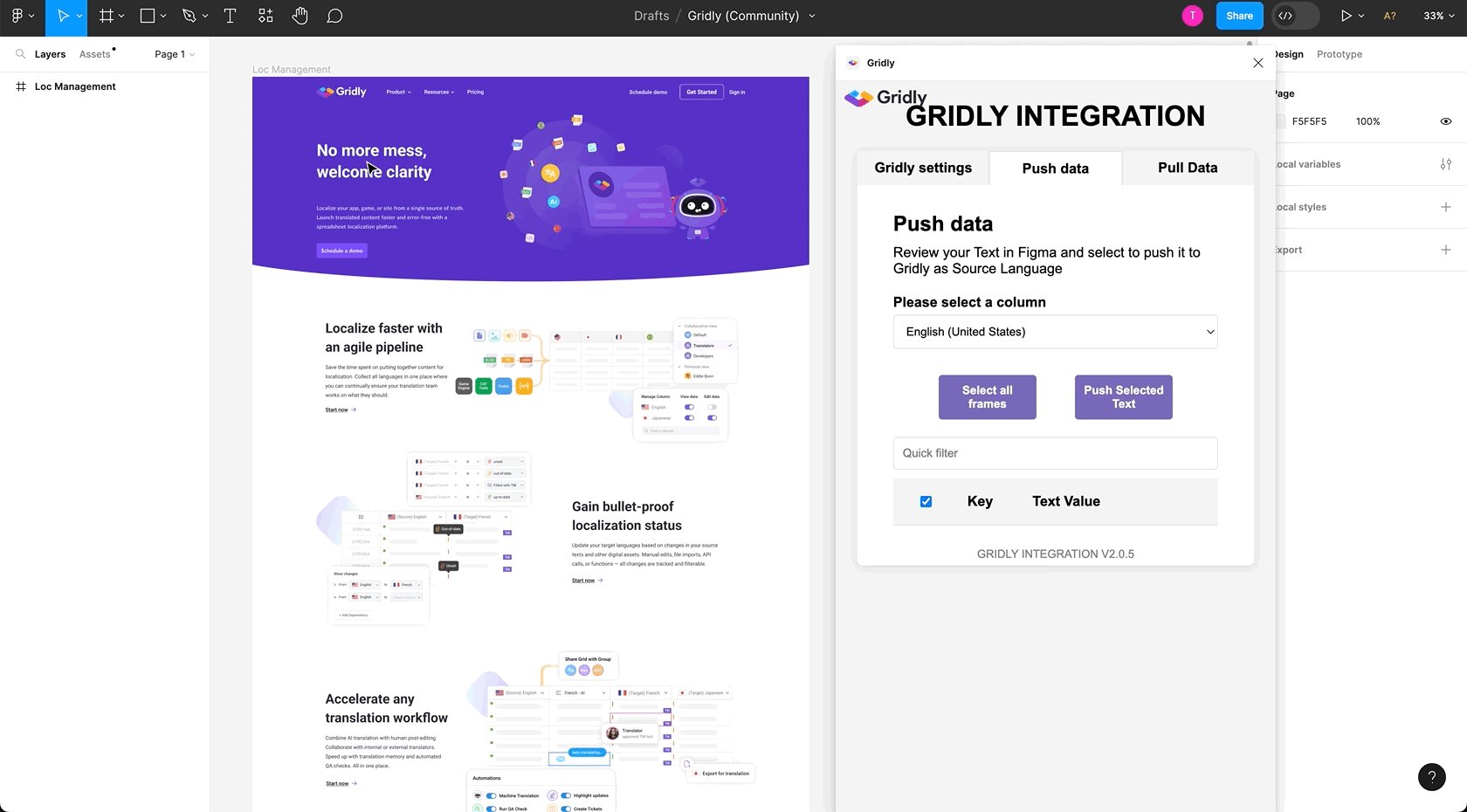
- Open the Push data tab of the Gridly plugin in Figma.
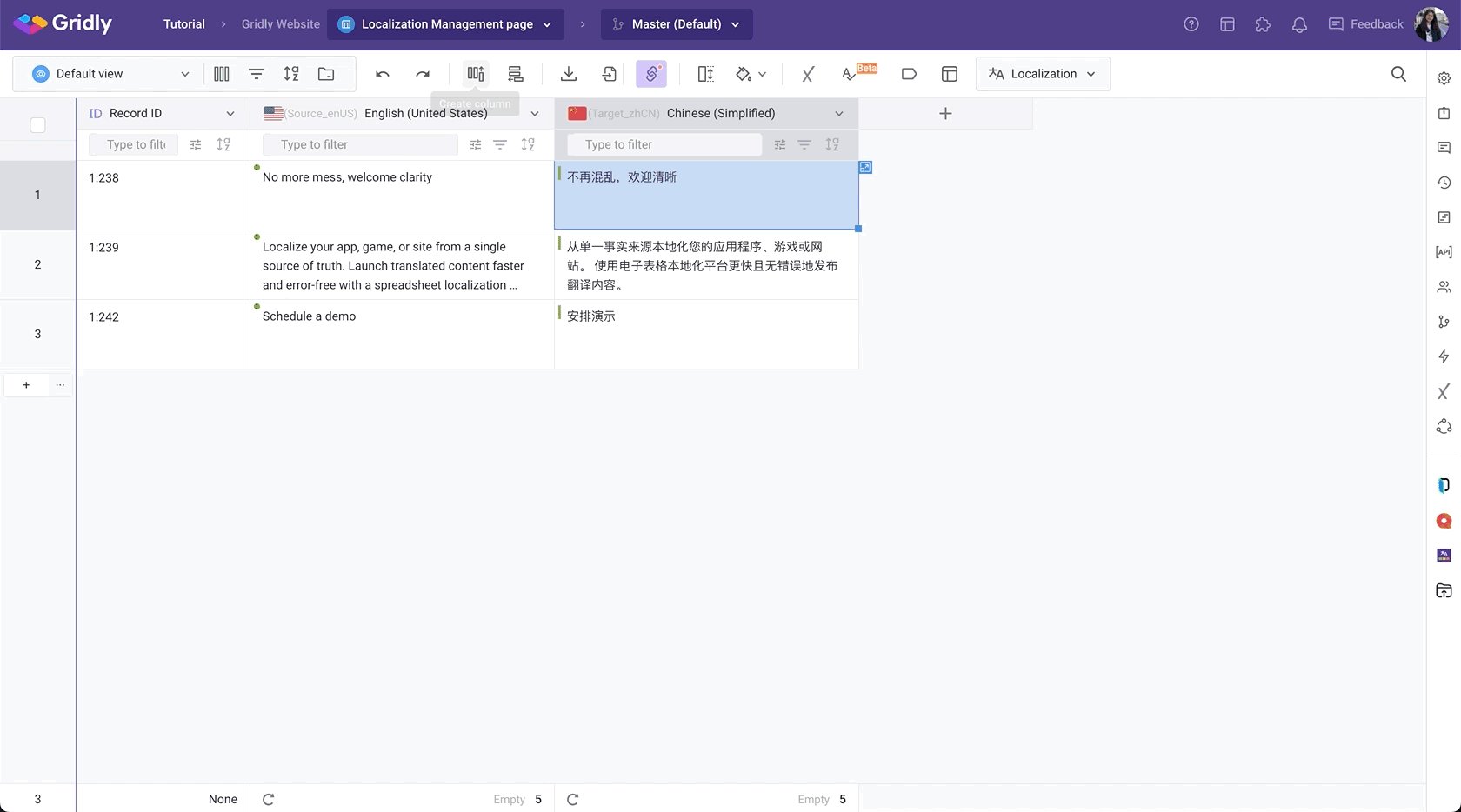
- Select a column in Gridly to push text from Figma to.

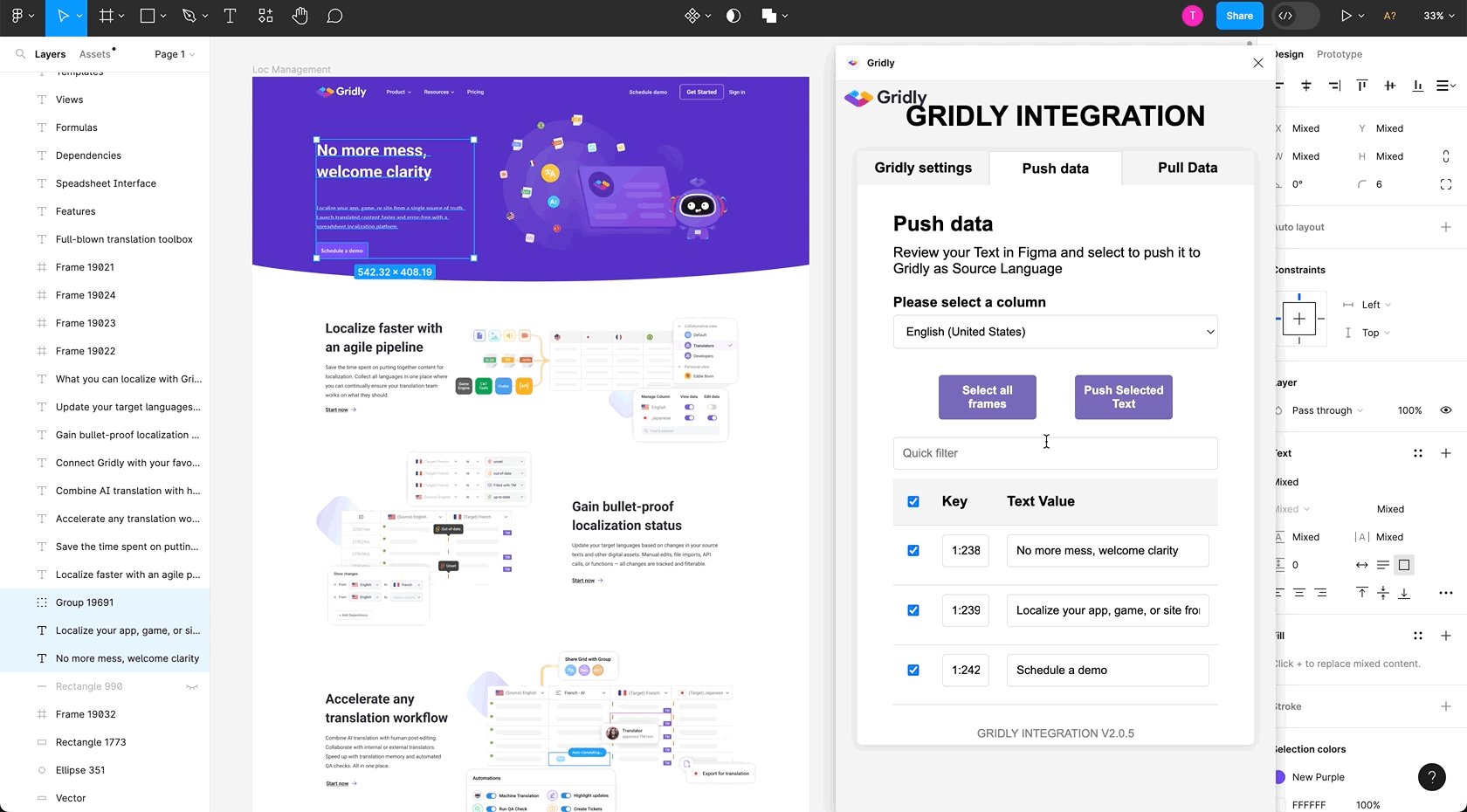
- Click on one or multiple elements in the Figma project you want to push to Gridly. Click Select all frames if you want to push all text.
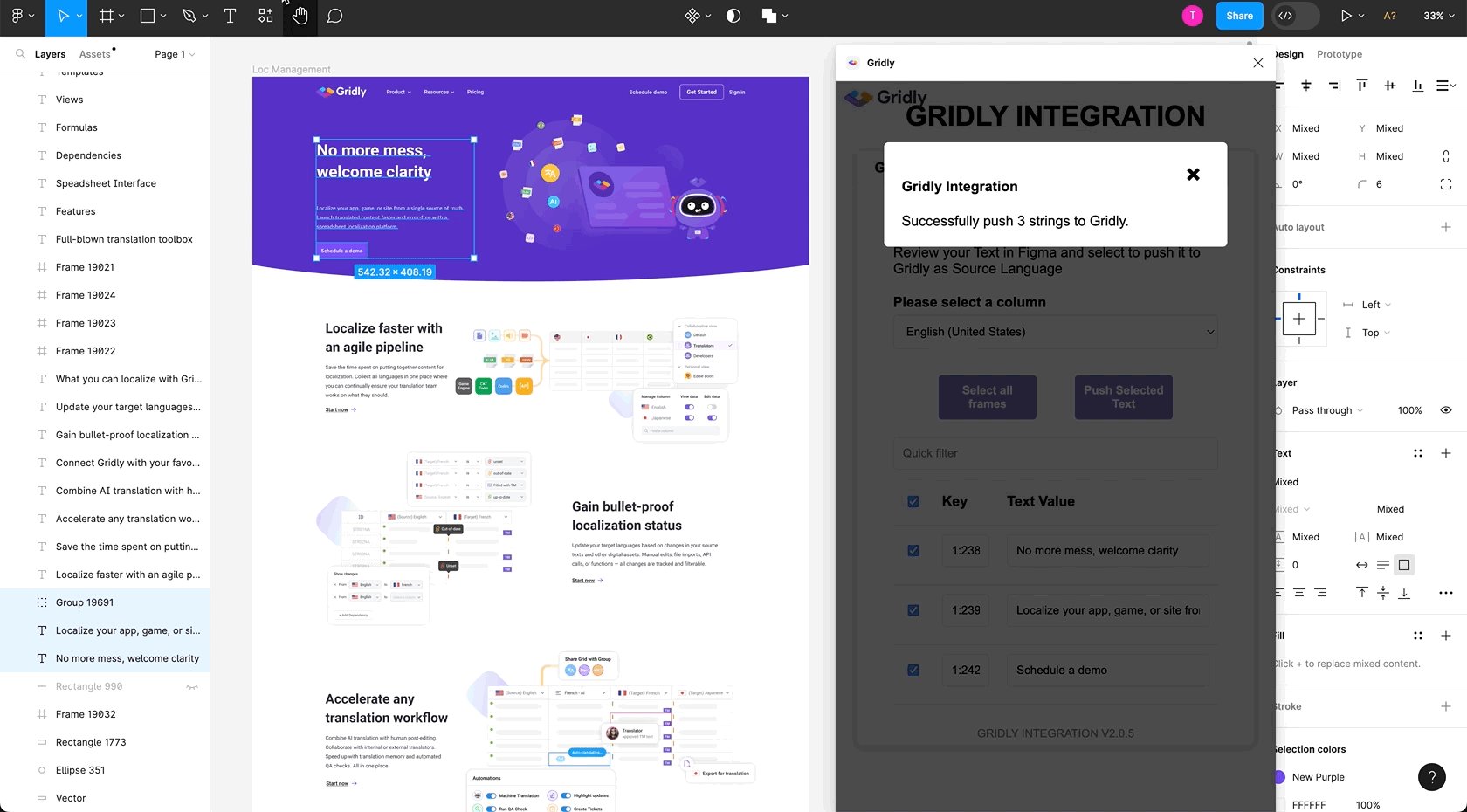
- Click Push selected.

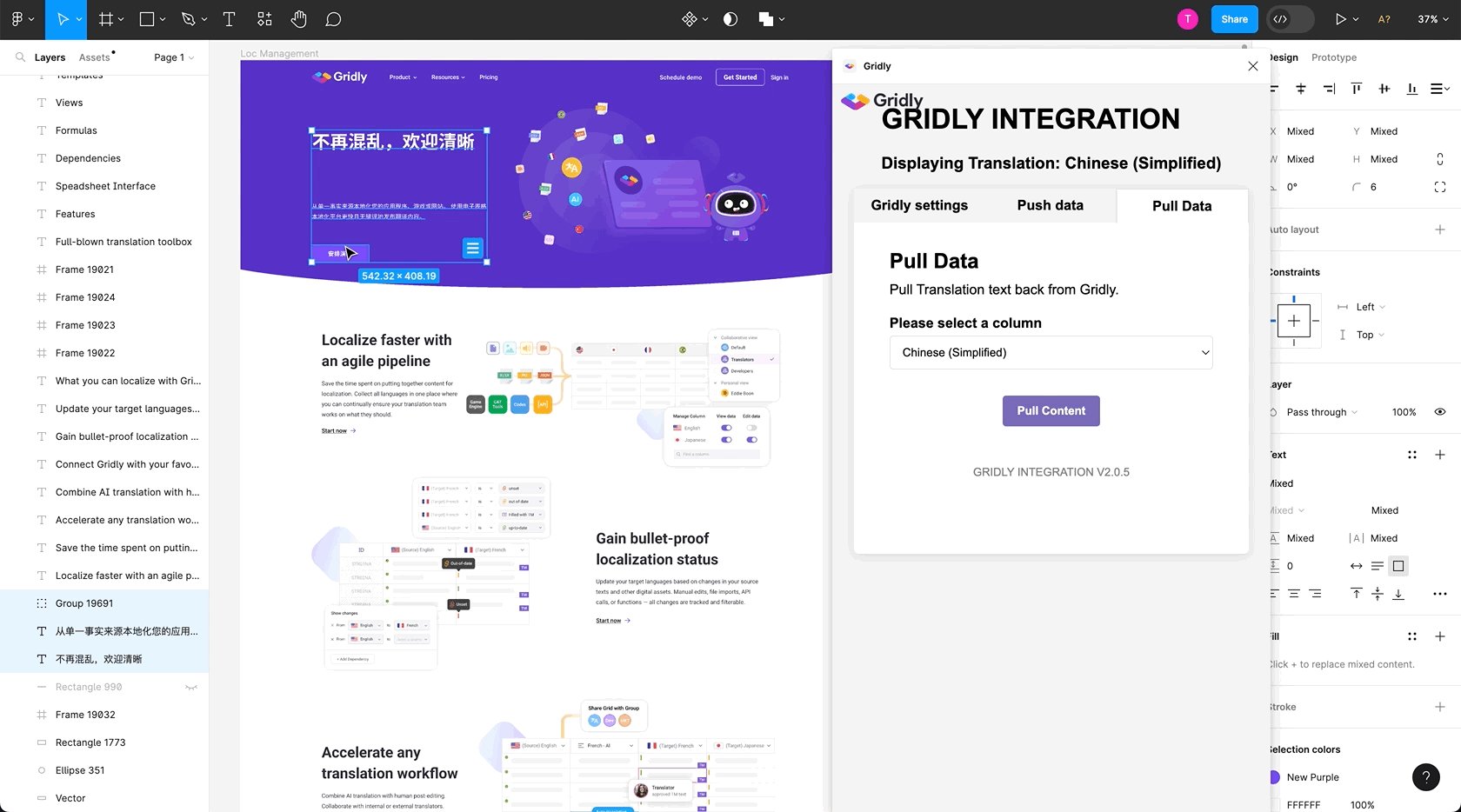
Pull content from Gridly to Figma
Now the text is in Gridly, translations can be added manually, or you could add machine translations by using Automations. Then you can pull the translated text back from Gridly.
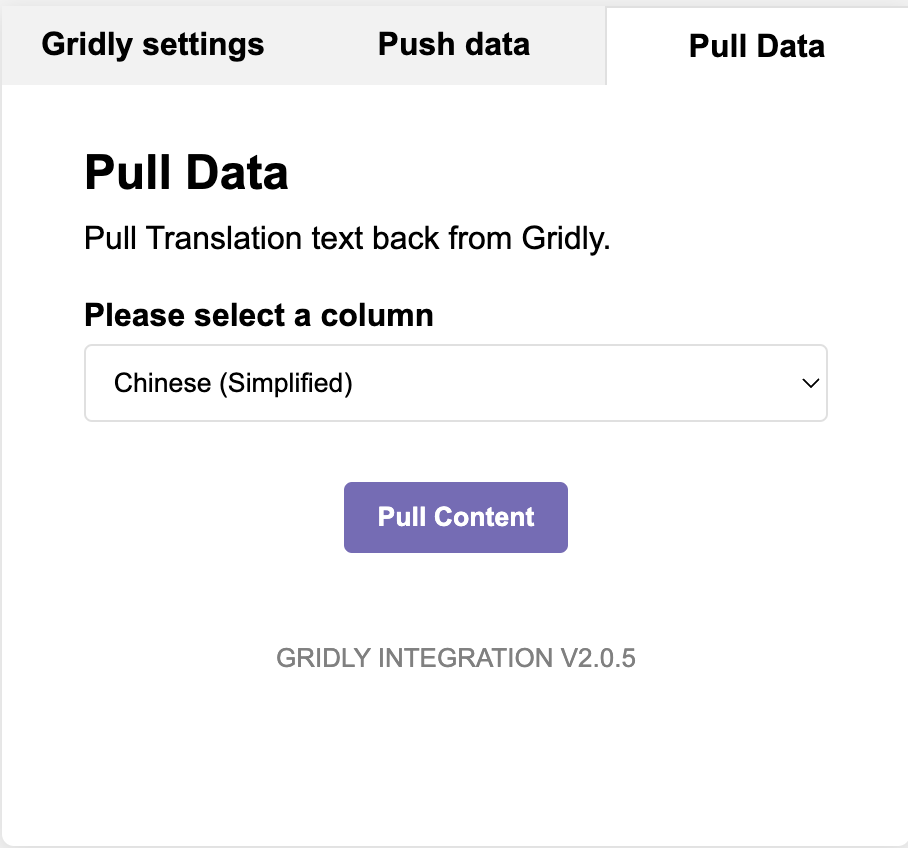
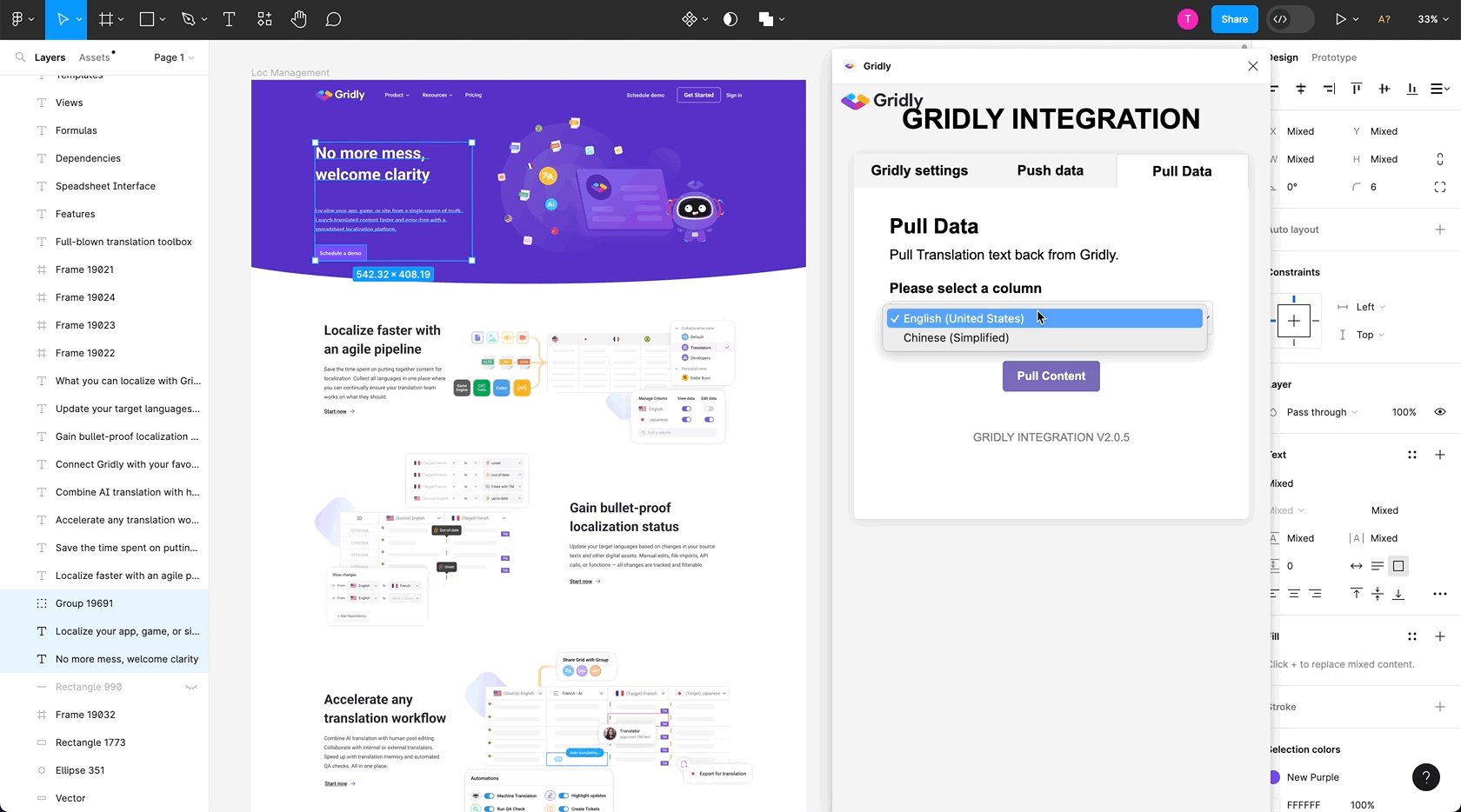
- Open Pull data tab of the Gridly plugin in Figma.
- Select a column you want to pull text back.
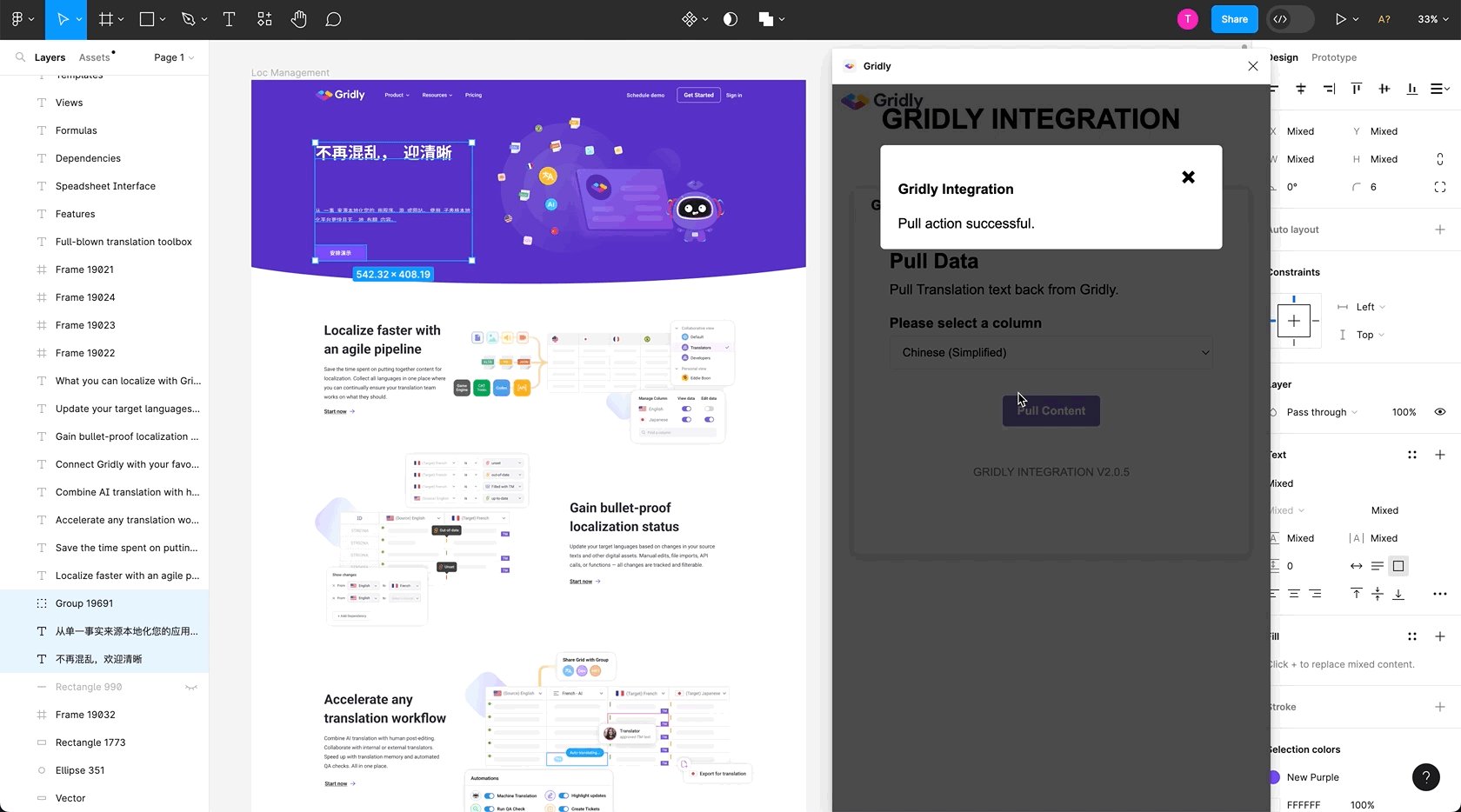
- Click Pull content.